A ver si te suena esta historia:
- Después de leer mucho sobre WordPress decides lanzarte y hacer tú mismo tu página web.
- Te compras el tema más molón que encuentras, todo ilusionado con las mil opciones de personalización que trae.
- Te pones manos a la obra con muchísimas ganas, echas horas y horas hasta que tu sitio empieza a parecerse remotamente a la Demo que te enamoró. Sin embargo, por más que lo intentas, no consigues dejar la web a tu gusto.
Ante este panorama mucha gente se acaba rindiendo.
Otros logran acabar la web, pero en muchas ocasiones lo que en realidad han conseguido es:
- Una web lenta.
- Perder un montón de horas por el camino.
- Tener menos pelo gracias a los tirones que se han pegado en los momentos de desesperación.
Pero espera, que eso no es lo peor de todo.
Lo peor de todo es que, tras todos los dolores de cabeza y a pesar del esfuerzo y tiempo invertido, tu web no está bien optimizada para atraer y captar clientes…
… que al final es el objetivo que perseguimos todos ¿no?
La mayoría de usuarios que hacen su propia página web no consiguen resultados “aceptables”
Desde mi punto de vista, una página que aspire a ser rentable tiene que:
- Estar orientada a las conversiones. Es decir, tiene que tener bien trabajados todos los elementos que se encargan de captar clientes.
- Tener un diseño cuidado en lo visual y en lo funcional.
- Cargar rápido.
Sin embargo muy pocos usuarios que hacen sus propias páginas consiguen cumplir estos tres puntos.
Para cubrir el primero, el de las conversiones, se pueden utilizar muchos plugins como Lead Pages, Just Landed, Ninja Popups (mi plugin para los formularios de suscripción avanzados), etc.
Lo único, ten en cuenta que este tipo de plugins afectan de forma notable a los tiempos de carga.
El segundo punto, el de la parte visual, se puede conseguir instalando una plantilla atractiva, pero cuantas más opciones tenga más te costará personalizarla y más lenta será tu web.
También ayuda muchísimo tener un maquetador o editor visual. Yo hasta ahora utilizaba Visual Composer, con el que siempre he estado satisfecho.
El problema es que, si cubres los dos primeros puntos con las herramientas que te he comentado, dudo que consigas cumplir también el tercero, el de tener una web que cargue rápido.
La buena noticia es que hace un par de meses encontré un plugin que te puede ayudar a conseguir los tres puntos él solito.
Se trata de Thrive Content Builder, de los chicos de Thrive Themes.
Cuando lo conocí me pareció que tenía potencial, así que desde entonces lo he estado probando a fondo.
Te cuento mi experiencia con él.
¿Qué propone Thrive Content Builder para solucionar los problemas anteriores?
Los desarrolladores de Thrive Content Builder presentan sus productos como “Temas y plugins fuertemente orientados a las conversiones”.
Lo cual es cierto.
Todos ellos están claramente optimizados para atraer y captar potenciales clientes.
Además añaden que su plugin Thrive Content Builder es “el editor visual más rápido e intuitivo que hay para WordPress”.
Tras haberlo probado a fondo, y haber probado otros cuantos, te puedo decir que, en mi opinión, esto también es verdad.
Utilizando este plugin:
- Evitas el comprar una plantilla con mil opciones de personalización.
- Te olvidas de los shortcodes y de intentar descifrarlos.
- Puedes maquetar las páginas estáticas de tu web en un tiempo récord y con un resultado excelente a nivel de diseño gráfico y usabilidad.
- Obtienes unas landing pages optimizadas para conseguir resultados en unos pocos minutos.
- Puedes prescindir de otros plugins que ya no necesitas, mejorando el rendimiento y la velocidad de carga de tu web.
- Disfrutas de la creación de tus páginas sin desesperarte cada dos por tres.
Características destacadas del plugin
Aquí tienes un vídeo en el que puedes ver las principales funcionalidades del plugin y lo fácil que es de utilizar.
Si lo prefieres por escrito a continuación te describo los aspectos que considero más interesantes de Thrive Content Builder.
Más adelante te mostraré todos los elementos que puedes añadir con él (columnas, citas, testimonios, llamadas a la acción, botones, videos, tablas, mapas, etc.)
Creador de Landing Pages
El plugin incluye 48 plantillas (en estos momentos) de landing pages prediseñadas con unos estilos, acabados y composiciones impecables.
Nada de diseños cutres que pretenden llamar la atención por lo cantoso de sus colores.
Las plantillas que incluye vienen organizadas por objetivos:
- Páginas de agradecimiento.
- Generación de leads.
- Descarga de archivos.
- Inserción de video.
- Dos páginas “En Construcción”.
- Página de venta.
- Etc.
Estas plantillas se pueden dejar tal cual vienen por defecto y cambiar solo los textos e imágenes, rediseñarlas completamente, o hacer una totalmente personalizada desde cero.
La integración del creador de landings con el maquetador de páginas es muy buena y con solo un click puedes pasar del formato landing a la página normal y viceversa.
Cuando utilizas el formato landing el plugin se encarga de sustituir el contenido de WordPress por defecto ocultando sidebars, menú y todos los elementos que puedan distraer la atención del usuario.
Con esta funcionalidad te ahorras el comprar otro plugin de landing pages mejorando la velocidad de carga y ahorrando unos eurillos.
A mí ya solo por esta funcionalidad me parece que el plugin merece la pena.
Eso sí, si decides utilizarlo para crear tus landings te recomiendo que no te pongas a reinventar la rueda con él.
Quiero decir que sus plantillas están desarrolladas por diseñadores gráficos y expertos en marketing online, así que ya vienen optimizadas para maximizar las conversiones.
Si las dejas como están y cambias lo mínimo te irá bien.
Totalmente Responsive
He visto maquetadores que hacen cosas extrañísimas cuando las páginas se muestran en dispositivos móviles.
En este plugin los elementos se redimensionan perfectamente y las composiciones se ven perfectas en todos los cacharros.
Editor visual WYSIWYG de verdad
Los editores “What You See Is What You Get” se llaman así porque se supone que, lo que ves en la pantalla cuando estás editando tus contenidos, es el resultado final que se mostrará en la web.
Sin embargo en la mayoría de los casos esto no es cierto.
La mayoría de maquetadores visuales representan las columnas, botones y demás elementos con cajas o bloques para que te hagas una idea de cómo quedará la composición, pero no ves el resultado final hasta que guardas la página y ves la “vista previa de los cambios”.
Lo que implica maquetar, guardar, previsualizar, ajustar, guardar, previsualizar, volver a ajustar, guardar, previsualizar…
Sabes de lo que te hablo ¿verdad?
Con Thrive Content Builder trabajas en tiempo real sobre el resultado definitivo de tus cambios.
Gestor de tipografías
Hace tiempo hice una entrada sobre cómo añadir cualquier tipografía a WordPress, bien, pues este plugin te permite cargar la tipografía de Google Fonts que quieras sin salir del editor.
Seleccionas la que te gusta, la añades y listo. Rápido y fácil.
Otro plugin que te ahorras.
Event Manager
Este punto es curioso.
El plugin tiene un gestor de eventos mediante el cual puedes asignar una acción o comportamiento a un elemento determinado. Te explico mejor con un par de ejemplos:
- Supongamos que tienes un botón, pues le puedes asignar un evento que consiste en que al pinchar en él salte un pop up con un formulario de suscripción, una imagen, un video, etc.
- También puedes tener imágenes a las que le asignas el evento de que se muevan en alguna dirección cuando haces scroll con el ratón, dando la impresión de que se incorporan a la página.
Esta funcionalidad tiene más opciones de configuración y te puede venir bien para llamar la atención del visitante.
Exit popup (lightbox)
Cuando tus visitantes van a abandonar la web les salta un popup con el contenido que quieras, lo más habitual es añadir un formulario de suscripción, pero puedes personalizarlo al 100%.
Esta opción es muy potente y fácil de configurar.
Ale, te acabas de ahorrar otro plugin de popup.
Guardado de plantillas
Puedes guardar una composición que te haya quedado bien para reutilizarla después, o si lo prefieres puedes guardar como plantilla un solo elemento, como podría ser una tabla de precios, por ejemplo, y luego insertarlo en otros lugares.
Esto te permite agilizar muchísimo el trabajo con elementos que se repiten o que son similares en distintas partes de tu web.
Para los desarrolladores como yo esto no tiene precio.
Admite shortcodes externos
En el extraño caso de que necesitaras añadir algún shortcode externo podrías hacerlo sin problemas, el plugin es compatible con los shortcodes de terceros.
Redimensión de las imágenes en vivo y en directo
Antes tenía que calcular el tamaño de la imagen, guardarla en Photoshop, subirla a WordPress, probarla e ir reajustando hasta que encajara en la composición que tenía pensada.
Ahora subo la imagen al tamaño aproximado y la redimensiono desde los ajustes del editor hasta que queda a mi gusto. Punto.
¿Qué te decía de que este plugin te ahorra tiempo?
Editor válido para páginas y entradas
Lo puedes utilizar solo en las páginas estáticas y landings o si lo prefieres también en tus entradas.
Una cosa que debes saber es que no podrás utilizarlo en las entradas o páginas que ya estén creadas para remaquetar los contenidos.
Solo lo puedes utilizar en páginas y entradas nuevas.
Si quieres utilizarlo en una página que ya esté creada tendrás que eliminar el contenido anterior y diseñarla desde cero con Thrive Content Builder.
Personalmente te recomiendo que, como norma general, solo lo utilices en páginas. Por varias razones:
- Si un día decides cambiar de plugin de maquetación visual solo tendrás que rediseñar las páginas, no revisar todas las entradas. Esto mismo es aplicable para cualquier otro maquetador visual o plugin de shortcodes.
- Las entradas no necesitan una composición avanzada y para ese tipo de contenido el editor por defecto de WordPress te sirve perfectamente.
De todas formas ahí lo dejo, es una posibilidad que te ofrece.
Estilo flat, classic o minimal
El plugin tiene tres tipos de acabado por defecto para todos los elementos.
- Flat, con colores planos y en la línea de las tendencias más actuales.
- Classic, que utiliza degradados suaves y elegantes para dar cierto volumen a los elementos sin resultar recargado.
- Minimal, en la línea del estilo flat pero todavía más limpio y minimalista.
Se pueden añadir clases CSS a casi todos los elementos
Si quieres personalizar aún más tus composiciones puedes aplicarles estilos css.
Funcionalidad de rehacer y deshacer
¿Te has equivocado? No pasa nada, puedes deshacer el cambio en un click.
Gestor e importador de iconos
Puedes cargar diferentes packs de iconos para utilizar en tus composiciones.
Videos Responsive
Añade el video y despreocúpate de que no se vea completo en los dispositivos portátiles.
Elementos que puedes añadir con Thrive Content Builder
Ahora vamos a ver qué puedes añadir exactamente a tus páginas. Ya sabes que puedes crear landing pages y popups, pero la lista solo acaba de empezar.
Te pongo imágenes reales de cada elemento y el panel con las opciones asociadas a cada uno.
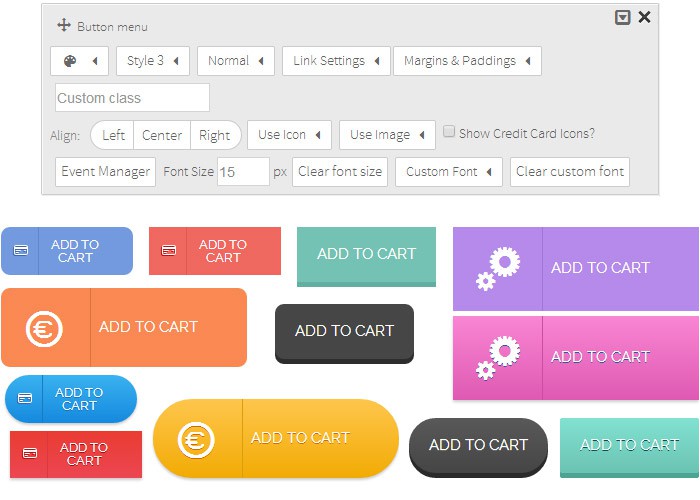
Botones
Con bordes rectos, con sombra, flat, redondeados, 5 tamaños, ancho completo, con o sin icono, etc.
Iconos
Puedes añadir paquetes de iconos de IcoMoon y añadirlos para que estén disponibles desde el editor. El proceso es muy sencillo. Hay miles de iconos gratuitos dónde elegir.
También puedes añadir los típicos iconos de tarjetas de crédito que se suelen usar en los carritos de la compra o en las fichas de producto.
Estrellas para valoraciones
Eliges la valoración y le asignas un color. Simple y rápido.
Estructuración por columnas
Puedes elegir las columnas que quieres añadir. Estas son todas las opciones que tienes:
Cajas de contenido destacado
Como casi todo en este plugin, son totalmente personalizables y puedes añadir dentro el contenido que quieras.
Cajas con icono o número destacado
Parecidas a las anteriores pero te dejan añadir un icono o número en la parte superior.
Click To Tweet
Escribes la frase y eliges tu usuario de Twitter. Rápido y sencillo.
Listas con iconos
Puedes elegir entre 6 estilos de iconos para tus listas y 8 colores.
Testimonios con y sin foto
En total tienes 9 estilos personalizables para elegir.
Llamadas a la acción (Call to action)
Tienes cuatro estilos diferentes por defecto. Fíjate que tienes opciones interesantes como añadir el atributo “No follow” a los enlaces que quieras, lo cual te ayudará a controlar tu patrón de enlaces salientes mejorando el SEO de tu sitio.
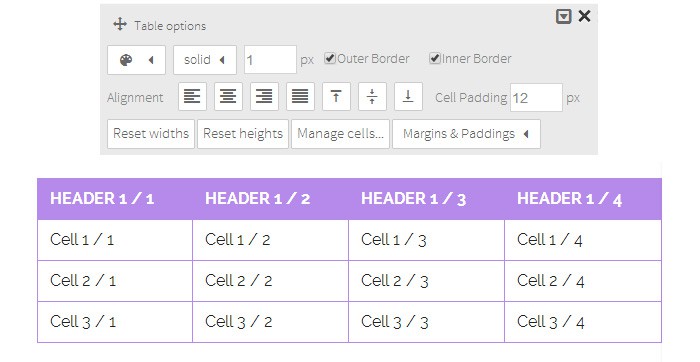
Tablas
Sin borde, con bordes interiores, exteriores, diferentes colores y espaciados, Hasta 15 filas y columnas, etc.
Tablas de precios
Puedes cambiar el fondo, color de los botones, añadir o quitar listas, número de columnas, añadir imágenes, etc.
Grid Destacado
Puedes ordenar tus puntos destacados en dos, tres o cuatro columnas y elegir si quieres mostrar una imagen o un icono.
Hasta aquí te he enseñado los que creo que te pueden interesar más, pero debes saber que también puedes añadir:
- Imágenes.
- Párrafos y textos que puedes editar con el propio editor del plugin.
- Cualquier contenido de WordPress que pudieras añadir con el editor por defecto.
- Código Html.
- Código Css específico para esa página o entrada.
- Contenedor de contenido, donde puedes añadir los elementos que quieras.
- Content Reveal. Esta funcionalidad te permite mostrar un elemento que permanecía oculto. La verdad, no sé cómo explicártelo para que lo entiendas así que aquí te dejo un video en el que te lo muestran.
- Plantillas de contenido. Haces una composición, te gusta el resultado, lo guardas como plantilla y ya lo tienes disponible para utilizar en cualquier otra parte de tu web.
- Divisores para separar contenidos.
- Cuatro cajas diferentes son el mensaje de devolución del dinero 100% garantizada, interesante si piensas vender cursos o cualquier otro producto a través de tu web.
- Menú personalizado. Puedes añadir cualquiera de los menús que tengas creados en WordPress en la ubicación que tú elijas. Te permite añadirlo en formato vertical u horizontal.
- Contenido organizado por pestañas Verticales u horizontales.
- Mapas de Google Maps.
- Cuenta atrás para indicar el final de promociones, la fecha de lanzamiento de un producto, etc.
- Inserción de videos responsive en los que se pueden configurar diferentes opciones de reproducción.
- Tabla de contenidos que enlaza a los diferentes sub apartados de la página que estamos editando. Puedes elegir qué encabezados quieres que muestre y enlace H1, H2, H3, H4, H5 o H6. Muy útil para páginas o entradas muy largas.
- Formulario de suscripción. Añade el código de tu proveedor ya sea Mailchimp, Aweber o cualquier otro e inserta el formulario donde quieras.
- Post Grid. Puedes mostrar las últimas entradas del blog, una categoría en concreto, páginas, elegir el formato de las publicaciones (título y extracto, título e imagen destacada, título, imagen, extracto y botón de leer más, etc.), el número de entradas, cuántas columnas quieres, filtrar por autor, categoría, etiquetas, etc.
Los desarrolladores añaden funcionalidades continuamente así que la lista seguirá creciendo con total seguridad.
Instalación, activación y manejo
La instalación se hace como cualquier otro plugin, lo descargas a tu ordenador y lo subes a través del panel de administración de tu WordPress.
Antes de utilizarlo te pedirá una clave de activación que encontrarás en tu cuenta de Thrive Themes, la introduces y ya estás listo para empezar a funcionar.
En cuanto al manejo el plugin es muy sencillo e intuitivo.
Supongamos que quieres añadir una nueva página y maquetarla con Thrive Content Builder.
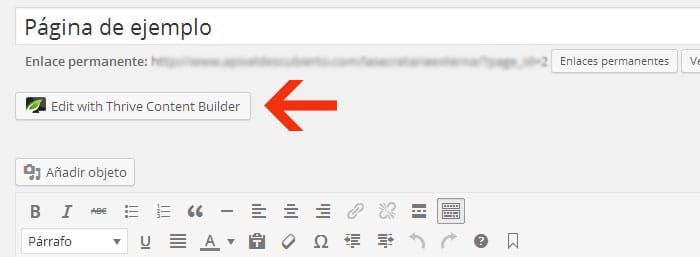
Tras crearla y entrar en ella para editarla verás un botón como este en la parte superior izquierda del editor por defecto.
Al hacer clic se cargará la previsualización de la página en la que vas a trabajar con el menú del plugin a la derecha.
A partir de ahora lo que tienes que hacer es arrastrar elementos desde la derecha hacia el contenido y ubicarlos donde quieras.
Verás los cambios reflejados en tiempo real y podrás hacer todas las modificaciones que necesites sin abandonar esta pantalla.
Mola.
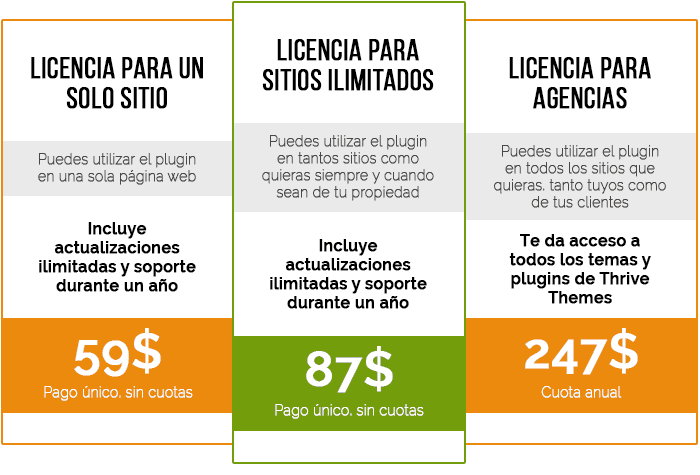
Precios y licencias
Hay tres tipos de licencias para este plugin. Tú decides cual es la que más te interesa:
Dudas que te pueden surgir
¿Qué licencia me convendría?
Si estás creando o gestionando tu propia página web y solo lo vas a utilizar en esta te bastará con la “licencia para un solo sitio” (Single Site License).
Si lo vas a usar en varias páginas de tu propiedad necesitarás la “licencia para sitios ilimitados” (Unlimited Sites).
Si eres desarrollador y lo vas a utilizar en las páginas de tus clientes necesitarás la “licencia de agencia” (Agency License) que te da acceso no solo al plugin, sino a todos los productos de Thrive Themes.
Si eres desarrollador y estás pensando en hacer la trampa de coger la “licencia para sitios ilimitados” con la intención de utilizarla en las páginas de tus clientes… tú mismo.
No creo que te vayan a pillar ni te vaya a pasar nada, pero el acceso a todos los productos es muy valioso, ten en cuenta que tienen bastantes temas muy interesantes y otros plugins que te pueden venir muy bien.
Si te dedicas a esto como yo, creo que te convendría comprar la “licencia de agencia”, no tengo ninguna duda de que la amortizarás.
¿Con el plugin viene ya incluido el creador de landing pages y el exit popup?
Así es, compras Thrive Content Builder y tienes acceso al maquetador visual para páginas y entradas, el generador de landing pages y el popup (lightbox) que salta cuando el usuario intenta abandonar tu web.
Las tres funcionalidades están incluidas en el mismo producto.
¿Qué tal el soporte?
Muy bueno, la verdad. En inglés como no podía ser de otra forma, pero muy eficaz.
Yo no he tenido dudas reales ya que suben videos con tutoriales muy claros, las explicaciones de la documentación son sencillas de seguir y el foro de consultas está siempre activo.
Pero les he hecho alguna “consulta trampa” para ver qué tal respondían y no tengo ninguna queja. Atentos y eficaces, como debe ser.
¿Cómo afecta a los tiempos de carga?
Te pongo tres imágenes para que lo valores tú.
Velocidad de mi web sin ningún plugin de maquetación visual:
Velocidad de mi web con Visual Composer:
Velocidad de mi web con Thrive Content Builder:
Desde mi punto de vista el impacto en la velocidad de carga es mínimo, menos de 300ms para un plugin que te facilita la vida mucho, que te ahorra cantidad de tiempo y que encima te permite eliminar otros plugins.
Si te perjudicara la velocidad de carga en dos segundos sería el primero en descartarlo, pero 300ms…
Además ten en cuenta que en el momento de hacer la prueba aún tengo instalados tres o cuatro plugins que voy a eliminar gracias a Thrive Content Builder, así que intuyo que el rendimiento de mi web no se va a resentir prácticamente nada.
¿Visual composer o Thrive Content Builder?
Como te he dicho antes yo siempre he utilizado Visual Composer y siempre he estado contento. De hecho me parece una excelente opción si solo necesitas un maquetador visual para tus páginas estáticas.
Pero después de haber probado Thrive Content Builder me quedo con este:
- Como maquetador visual me parece más intuitivo y rápido de manejar, sobre todo para gente que no tiene experiencia con este tipo de herramientas.
- Las landing pages están genial, mejores que las de muchos plugins más reputados.
- Utilizando Thrive Content Builder te ahorras otros plugins.
- Que incluya un exit popup es un punto.
- El funcionamiento responsive va mejor.
- El estilo es más fresco y actual (apreciación personal).
En cuanto a la velocidad de carga los dos afectan de una forma similar, con la diferencia de que Visual Composer no te evita el coger un plugin de popup, de formularios de suscripción, de tipografías, etc.
Si prescindes de todos esos plugins la velocidad de carga de tu web te agradecerá que te quedes con Thrive Content Builder.
Lo dicho, si solo necesitas un maquetador visual y te decantas por Visual Composer no te decepcionará, pero para mí Thrive Content Builder está un paso por encima en todos los aspectos.
Te cuento alguna cosilla que no me gusta
No se puede utilizar en páginas y entradas antiguas con el contenido original, o borras todo y empiezas desde cero con Thrive Content Builder o nada.
A ver, tampoco es algo que no me guste, es lo mismo que te ocurre con cualquier otro maquetador visual o plugin de shortcodes.
Pero puede ser un inconveniente para algunas personas.
También he detectado algún pequeño fallo sin mayor importancia que ya he reportado al equipo de desarrollo y que solucionarán en las próximas actualizaciones.
Me refiero a espacios vacíos que aparecen donde no deberían o cambios en la tipografía que no se reflejan a la primera.
No son errores importantes, pero son pequeños detalles que deben ir puliendo.
Arturo, sé sincero, valorando todo ¿Debería comprar este plugin?
En mi humilde opinión sí.
Si me lees desde hace tiempo, sabes que ya he probado unos cuantos plugins para WordPress.
Bien, pues sinceramente creo que este es de los que debería tener todo el mundo.
Primero, porque te facilita muchísimo el hacer páginas estáticas que sean atractivas y funcionales.
Ningún maquetador de los que he probado hasta ahora (y van unos cuantos) es tan intuitivo y fácil de manejar.
Segundo, porque es una herramienta pensada y optimizada para atraer y captar clientes.
Porque vamos a ver si nos queda claro ya, tener una web por tenerla no sirve para nada.
O tienes una web que genera ingresos o estás haciendo el parias.
Así de claro.
Y para que tu sitio genere ingresos necesita atraer la atención de tus clientes.
Tercero, porque han cuidado mucho el impacto en los tiempos de carga y tu web no se va a ver perjudicada en ese sentido.
Cuarto, el soporte funciona muy bien, están continuamente añadiendo funcionalidades y mejorando las prestaciones del plugin.
Quinto. El precio me parece más que razonable para lo que ofrece. Yo me he comprado la licencia para agencias que son 200 pedazo de dólares al año y aun así estoy más feliz que una lombriz.
Pero si en tu caso lo quieres para tu propia web ¿59$ con todo el tiempo que te ahorra y los beneficios que te ofrece?
Me parece una inversión asumible y muy recomendable.
Sexto. Muy importante. Tienen devolución garantizada del dinero durante 30 días. No te piden nada, si no estás satisfecho con lo que has comprado te devuelven la pasta.
Así que no tienes nada que perder, lo pruebas y si no te gusta lo devuelves…
Pero algo me dice que te lo vas a quedar 😉
Y añadiría una sexta razón que no es tangible.
Tengo la misma sensación con este equipo de desarrollo y este plugin que tuve en su día con Genesis en el tema de las plantillas.
Son gente innovadora, que están haciendo productos de una calidad sobresaliente.
La situación me recuerda a cuando Genesis empezó a sonar en España y los bloggers empezaron a utilizarlo uno detrás de otro. A día de hoy todos los que lo utilizamos estamos encantados con nuestros temas y no volveríamos a utilizar otra plantilla que no fuera Genesis.
Pues creo que con Thrive Content Builder va a ocurrir lo mismo.
La gente que lo pruebe no va a querer volver a trabajar sin él.
A mí me ha pasado.
Ya te digo que todavía no suena mucho en España, pero en el mundo online anglosajón ya están consiguiendo una visibilidad y reputación muy notables.
Por algo será.


















Sencillamente brutal el review del plugin, me has dejado con todas las ganas de ahorrar los 87 dólares y empezar a utilizarlo YA.
Yo he usado Visual Composer algunas veces y la verdad es que me pareció una maravilla. Eso de no tener que estar metido dentro del código y poder hacer las cosas drag and drop style es una maravilla, tanto para mi cabeza como para las horas del reloj.
Nada más que añadir, pedazo de post y ojalá todas las reviews que leyera fueran así. Si es que prácticamente esto tiene más información que la propia landing.
PD: el enlace que aparece aquí -> “Los desarrolladores de Thrive Content Builder presentan sus productos como “Temas y plugins fuertemente orientados a las conversiones” no funciona.
Hola Javi,
Me alegro de que te haya gustado la entrada 🙂
Cuando yo empecé con WordPress me desesperaba el no ser capaz de darle a las páginas el estilo que me gustaría.
Era muy frustrante 🙁
Luego conocí los maquetadores visuales y vi la luz jejeje
Probé muchos y el que más me gustó fue Visual Composer, de hecho lo tengo instalado en las páginas de bastantes clientes.
Lo que pasa es que Thrive Content Builder es otro nivel, aquí sí que ves los cambios en directo, la curva de aprendizaje es más rápida y encima te ayuda muchísimo en la captación de clientes.
Tú ahorra, pruébalo y luego te pasas por aquí a decirme qué te ha parecido 😉
Muchas gracias por el aviso del enlace, ya lo he corregido.
Un saludo fiera!
Me sacaste todas las dudas. De primera!!!
¡Enhorabuena Arturo!
Como dice Javi, una review en toda regla 🙂
Conocí esta herramienta a principios de año y es una maravilla, para el valor que aporta, el precio que tiene es un regalo.
Como el equipo de Thrive Themes continúe sacando productos de este nivel… se va a convertir en una herramienta imprescindible.
Un abrazo.
¡Gracias José Antonio!
A mí también me parece que la relación calidad/precio es buenísima, pero yo añadiría un tercer factor a la ecuación:
El ahorro de tiempo que supone.
A mí me permite maquetar las páginas más rápido que nunca y, posteriormente, mis clientes pueden modificar las composiciones que les he creado sin muchas dificultades.
No sé qué nuevos productos estarán preparando, pero los que ya tienen los actualizan y mejoran constantemente.
Para mí ya se ha convertido en imprescindible, y como la gente empiece a probarla a muchos les va a pasar lo mismo 😉
Un abrazo fiera!
Hola arturo! Casualmente estoy tomando un curso de maquetación de plantillas en html5 con bootstrap a WordPress, sabes si este plugin se apoya en bootstrap o fundation?
Saludos gracias por tu post
Hola Luis,
Pues ahora mismo no te sabría decir, lo investigo.
Un saludo.
Gran trabajo Arturo 🙂
Una review excepcional, muy completa y con el lenguaje del que lo ha probado y te dice de verdad lo que le parece, no el del comercial que te vende un producto.
Personalmente pienso que sí puede pegar fuerte, este Shane Melaugh es un fiera de mucho cuidado, menudo salto que han pegao del Hybrid connect a estos productos.
Lo que no me gusta es que no puedes comprar por ejemplo el Thrive Leads suelto o sólo la parte que te interese, que tengas que pillar todo el “pack” completo con los themes y todo. Yo sí pude por ser cliente anterior de Hybrid, pero veo que en general no dan esa opción. Que alguien me corrija si se puede y es que no me he enterado bien 🙂
Hola Omar,
Gracias por pasarte 🙂
Este es el enlace para comprar solo Thrive Leads: http://thrivethemes.com/leads/more/#getthriveleads
Tienen el pack completo (agency license) que incluye todos los temas y plugins, pero luego puedes comprar cada producto por separado.
Un abrazo!
Así es Omar,
Yo también soy usuaria de Hibrida connect lo adquirí a través de ti y la verdad es que estoy contenta, ayer mismo compre el Trove leads por 9Dolares. Lo estoy instalando ahora ya os diré.
Estuve viendo la posibilidad de comprar el Content Builder y el Landing Page y me sale más económico hacerlo por separados para más de 1 equipo. Ahora necesito plugins de esta calidad, estoy totalmente de acuerdo en que el tiempo es esencial y hay que se muy pragmático y esto para mi es invertir en marca y en tiempo. Lo demás va llegando.
Arturo si tu tienes el landing page y eres afiliado dímelo, por ahora voy a pillar el Content Builder.
Ya os iré diciendo que tal el Thrive Leads.
Gracias compañeros por aprender tanto de vosotros!!
Un abracete
ALmu
Interesantísimo artículo, sin duda voy a considerar comprarme el plugin.
Hola Miriam,
Si al final te decides a comprarlo pásate por aquí y nos cuentas qué te ha parecido, ok? 😉
Un saludo!
Ok ;), me lo apunto.
Hola Arturo, yo también estoy mirando con muy buenos ojos a thrive themes, que buenas las posibilidades que te pone encima de la mesa el conjunto de herramientas que ofrecen estos chicos y que buena tu reseña, ole tu. ;).
Estoy de acuerdo contigo en que van a pegar fuerte y ya he recibido varios mails de listas anglosajonas donde donde me invitan a hacer uso del mismo, pero un detalle tan extenso, crítico y en español como este no hay.
Aquí otro fan del drag&drop que ve con muy buenos ojos esta herramienta.
En breve resuelvo el asunto que tenemos pendiente. 😉
Buen Domingo.
Saludos.
Hola Paul,
Lo que más me gusta de este equipo es que van al grano. Sus herramientas están enfocadas a optimizar tu tiempo y tus conversiones.
Y es que al final se trata de eso, de que hacer tu web te resulte lo más sencillo posible, que tardes cuanto menos mejor y que luego consigas clientes a través de ella.
Es verdad que en español apenas se ha escrito sobre ellos, pero ya verás como empieza a correrse la voz 😉
Es que el drag and drop (arrastrar y soltar) ahorra una barbaridad de tiempo y facilita mucho las cosas a quien no domina html y css.
Un abrazo.
Muy interesante lo de las landings Arturo, voy a echarle un ojo 😉
Ya verás como te gustan Enrique 😉
Cuando leí sobre Thrive Themes por primera vez, allá por Diciembre, vi una review en la que el autor explicaba que tenían 32 plantillas de landings, ahora ya van por 48 y no dejan de añadir funcionalidades.
Un abrazo y felicidades por las menciones en prensa! 🙂
Hola, me ha encantado. Ha quedado perfectamente explicado y de verdad te lo agradezco.
Un pequeño vídeo mostrándolo en acción hubiera sido ya la re….. Pero vamos, con la extensión que tiene tu post casi no hace falta. El vídeo hubiera sido la guinda. Un saludo !!!!!
Hola David,
Me alegro de que te haya gustado 🙂
El vídeo no lo he incluido porque ando de mudanza y casi no tengo ni dónde hacerlo, pero pásate por aquí la próxima semana 😉
Un saludo!
No dudes que volveré. Gracias
Hola David,
He tardado un pelín más de lo que pensaba pero ya he incluido el vídeo 🙂
Espero que te guste!
Hola Arturo!!!
Espectacular el articulo súper completo, me has puesto los dientes largos y lo voy a poner en la lista para comprarlo ya mismo, solo que me surge una duda yo compre el Hybrid connect es el que tengo en el Blog y leyendo a Omar, yo me he liado porque no ¡acabo de comprender que relación tienen, ¿son del mismo dueño o empresa? en esto me pierdo ¿si tengo el Hybrid connect, me puede beneficiar?
Ya me dices por fa, porque interesada estoy tiene una pinta increíble y además me viene al pelo, porque yo tengo el optimize press y estoy cansada, con el puedo hacer muchas cosas pero siento que este plugin le da mil vueltas, y si no decirme please. Puede ser que también me haya cansado del Optimize Press.
Un fuerte abrazo Crack!!
Almu
Hola Almudena, son los mismos desarrolladores de Hybrid Connect (o misma empresa vaya) que han decidido crear una herramienta completamente nueva. Menudos fieras.
Saludos.
Hola Almudena,
Hybrid Connect sirve para crear formularios de suscripción, popups y demás. En esta entrada Omar te explica lo que puedes hacer con él: http://www.haciaelautoempleo.com/hybrid-connect-plugin-captar-suscriptores/
Hybrid Connect lo desarrolló Shane Melaugh, que es uno de los fundadores de Thrive Themes, pero ahora han sacado uno más potente y actualizado que se llama Thrive Leads, que es del que habla Omar en su comentario.
Es decir, Thrive Leads sustituye en funcionalidades a Hybrid Connect, los dos sirven para captar suscriptores.
Thrive Content Builder es otro producto y sirve para otra cosa.
Thrive Content Builder serviría para hacer páginas atractivas con un sistema fácil e intuitivo de arrastrar y soltar (drag and drop) y para hacer landing pages. En este sentido podría sustituir a dos plugins como Visual Composer (tambiés es de tipo drag and drop) y a Optimize Press (para las landing).
Espero haberte aclarado un poco el tema 🙂
Un abrazo pareja!
Hola Arturo!! Guaoo gracias.por tu mega explicación!!! y a Paul tb!!! Me ha quedado muy claro.
Lo anoto y queda reservado para comparlo!!! ¿estas afiliado? Asi lo compro.por tu enlace!!!
Ya me dices Crack!!
De nada Almudena, me alegro de haberte ayudado. Efectivamente soy afiliado 🙂
Gracias!!!
Ok, pues lo tengo en cuenta porque lo voy a comprar seguro la licencia para varias web, merece la pena.
Muchas gracias Arturo!!
Un abrazo
Almu
Hola Arturo:
Espléndida review de un tema que nos vuelve locos a los que no somos muy técnicos con temas de código.
Ahorra tiempo para otras cosas que son más importantes.
Muy buen camino el que están tomando la gente de Thrive Leads.
Visto el post por el correo del domingo para saber como he llegado aquí..
Un abrazo.
Hola Javier,
Para mí esa es la clave, el ahorro de tiempo que supone y la necesidad de dedicarlo a cosas más importantes.
Todos los que trabajamos para nosotros mismos vamos fatal de tiempo, siempre tenemos mil cosas que hacer y nuestra presencia es necesaria en otras áreas del negocio.
Un emprendedor no puede permitirse el estar una semana intentando dejar la web a su gusto, que es lo que le pasa a la mayoría.
La gente no acaba de darse cuenta del valor que tiene su tiempo.
Si tu hora como profesional la facturas a 20€, por decir algo, y te tiras 10 horas mareando tu web hasta que la dejas a tu gusto en vez de estar produciendo, has dejado de ganar 200€.
Si ese mismo trabajo lo completas en 2 horas solo habrás dejado de ganar 40€ y tendrás mucho más tiempo para dedicar a las tareas importantes.
Gracias por pasarte Javier.
Un fuerte abrazo.
Hola Arturo, muchas gracias por este gran descubrimiento
yo siempre he utilizado el visual y me parecía extraño que no hubiese competencia,
de veras me estoy planteando el probar con este plugin, muchas gracias por este post tan interesante.
Un saludo
Hola Laura,
Competencia ha habido siempre, Visual Composer no era el único maquetador visual, aunque yo creo que es el más conocido.
Pruébalo, si no te gusta lo devuelves y recuperas tu pasta, pero si vienes de Visual Composer como yo estoy seguro de que te va a gustar.
Un saludo!
Felicidades Arturo ! Te lo has currado un montón y te ha quedado genial el post !
Me has convencido y lo voy a comprar para un nuevo blog para mujeres que estoy terminando. Mi pregunta es si comprándolo a través del enlace que tienes en el post ya te dan una comisión a tí o no… es que ya que tú me lo has enseñado qué menos que comprarlo a través de tí, porque tendrán afiliados no? No lo he visto muy claro, me lo cuentas y lo compro.
Saluditos!!
Hola María,
Pues efectivamente los enlaces de la entrada son de afiliado así que algún eurillo sí me quedará jejeje
Lo que quiero que quede claro antes posibles suspicacias (no por tu parte, me refiero a gente que no sabe cómo funciona el tema de la afiiliación) es que el plugin es una pasada y mi opinión es totalmente sincera.
Lo utilizo ya en mis desarrollos profesionales y no lo incluiría en las páginas de mis clientes si no pensara que es muy bueno.
Un saludo y muchas gracias!
Genial Review Arturo. Te ha quedado de escándalo, y es super útil.
Yo me quede con las ganas de pillarlo, y debería. Cuando sacaron Thrive Leads lo pille sin dudar, y este no lo pille porque ya uso Leadpages, pero la verdad es que como comentas, para instalar en las webs de clientes esta muy bien, y un plugin de este tipo ayuda mucho.
Enhorabuena.
Muchas gracias Javier!
Que alegría verte por aqui!
Con Thrive Leads todavía no me he metido a fondo, pero será el siguiente 😉
Tienes razón, los clientes agradecen mucho tener un plugin tan intuitivo y sencillo como este a la hora de modificar las páginas que les hemos hecho los desarrolladores. Les facilita mucho la gestión posterior de la página.
Un abrazo!
Hola Arturo,
Me ha encantado tu artículo. La verdad es que en estos momentos tengo una licencia vitalicia de Elegant Themes y últimamente estoy utilizando Divi para mis proyectos (y para los de mis clientes). También he utilizado Genesis (para mi blog personal). Estuve mirando alternativas más visuales y esta me ha gustado mucho! Además, su precio está muy pero que muy bien. Tenía dudas con este otro constructor visual (https://www.wpbeaverbuilder.com), que he visto alguna empresa “grande” está utilizando.
Y por otro lado he encontrado un editor de CSS que se llama CSS hero (http://www.csshero.org), el cual puedes editar tu web (una vez montado) cualquier elemento. Él va cambiando el CSS.
Con todo esto tengo muchas dudas! Pero creo que probaré Thrive Content Builder…
Arturo, ánimos y continúa haciendo artículos de este nivel!
Hola Andreu,
Beaver Builder también es un buen maquetador visual. En mi experiencia es un poco más lento a la hora de visualizar los cambios y me parece menos intuitivo.
Tampoco tiene tantas prestaciones como Thrive Content Builder y si a todo esto le sumas que es más caro…
Como he comentado he probado muchos editores visuales, entre ellos Beaver Builder, pero no me parece la mejor opción.
Css Hero me parece una opción extraña. Por un lado hace más sencilla la edición de los css, pero se me ocurren dos tipos de usuarios que podrían uilizarlo:
1. El usuario que no tiene ni idea de css va a tener que lidiar con los padding, margin y demás atributos de css que desconoce, así que no creo que llegue a aprovecharlo sin saber css.
2. El usuario que comprende el css ¿Para qué lo necesita? los cambios que hace el plugin los hacemos los desarrolladores en las hojas de estilos sin problemas.
En principio parece interesante, pero al final no veo que aporte mucho a ninguno de los dos usuarios.
En mi opinión, por supuesto.
Un saludo.
Pues muchas gracias por tu opinión Arturo. Lo tendré en cuenta. La verdad es que cuanto más vas navegando más soluciones encuentras…
A ver si puedo comprarme la licencia (supongo que elegiré la de Agencia). Según cuentas tiene un montón de ventajas 😉 . Me surge una duda. Los temas que ellos desarrollan son editables con Thrive Content Builder?
Saludos.
La licencia de agencia está muy bien para desarrolladores, tienen temas chulos y te da acceso a los otros plugins. A mí me parece que tiene buena relación calidad/precio.
Los temas de Thrive Themes no solo son editables con Thrive Content Builder, sino que te permiten utilizar más funcionalidades que si lo utilizas en temas de terceros.
La razón es que la compatibilidad entre plugin y temas es total y no tienen las limitaciones que los temas de terceros pueden tener.
Ejemplo, si quieres hacer una sección de tu web a ancho completo (como en muchas landing pages o temas con efecto parallax) utilizando Thrive Content Builder necesitarás utilizar un tema de los suyos.
Si utilizas el plugin en una plantilla que tiene un ancho de contenedor delimitado (tipo boxed) el plugin no será capaz de sobre escribir el código del tema y no podrás crear esos espacios full width.
Es una cuestión técnica y lógica.
Pero vamos, que sí puedes utilizar el plugin con sus temas.
Hola Arturo: fantástico post. Me habías convencido con tu anterior post sobre Visual Composer y estaba decidido a comprarlo, pero ahora me has engatusado con Thrive Content Builder y ya no se que hacer. Por favor, dime claramente por cual debo decidirme. Busco algo sencillo y que sobre todo me ahorre tiempo. Una última pregunta, ¿por qué hay tanta diferencia en el precio? Si no recuerdo mal, el otro sale en unos 20 euros. Gracias, un saludo.
Hola Julián Pablo,
Como he dicho en la entrada Visual Composer no es una mala opción, todo lo contrario, aporta mucho valor por los 28$ que cuesta.
Lo que pasa es que Thrive Content Builder me parece mejor:
– Trabajas sobre el resultado final en tiempo real.
– Es más ágil.
– Es más intuitivo.
– Tardas menos en hacer la misma página con Thrive Content Builder que con Visual Composer.
– Incluye las landing pages.
– Tiene un popup para captar suscriptores.
– El comportamiento responsive es mejor.
– Etc.
Si buscas facilidad de uso y ahorro de tiempo te recomiendo Thrive Content Builder, si el presupuesto fuera un problema Visual Composer sería una opción perfectamente válida, pero si te lo puedes permitir vete a por Thrive Content Builder.
Es mi consejo 🙂
Un saludo.
Genial post.
No conocía Thrive Content Builder hasta leer tu entrada… y ya estoy deseando probarlo. Me parece una pasada todo lo que cuentas y lo que he visto en el vídeo de la web de los desarrolladores. Alucinante.
La duda que me corroe ahora es que opción de las tres disponibles comprar.
Un saludo.
Hola Jose,
Lo de las licencias ya es cuestión de dónde lo vas a utilizar:
– En tu web.
– En varias páginas web de tu propiedad.
– En las páginas de tus clientes.
Me alegro de que te haya gustado 🙂
Hola Arturo;
para los que,como yo andan trasteando con WordPress y somos básicamente visuales, me ha resultado absolutamnete interesante tu artículo. Estuve apunto de bajarme el plugin Visual Composer para mi plantilla, puesto que carece de ello, pero creo que a pesar de la diferencia de precio, me conviene más este pluguin.
Solo una cuestión, ¿conviene rehacer la página que ya tenga existente con Thrive Content Builder?
Un saludo y felicitaciones por tu blog
Hola Ignacio,
En tu caso la página de inicio (home) tiene una estética y un carácter muy definido, si te gusta así no la modifiques con Thrive Content Builder.
Las que ganarían muchísimo porque son mucho más sencillas serían Protectos, Bio, Contact y Statement.
Esas páginas te quedarían muchísimo mejor con el plugin.
Un saludo y muchas gracias!
Hola Arturo.
He disfrutado este post como gorrino en barrizal, ya que ESO es precisamente lo que estaba buscando desde hace tiempo para mi futuro proyecto. Te digo que lo he leído un par de veces porque creía no haber entendido bien que hacía la “magia” de las cajitas, los estilos y las landing pages que añoramos los que no tenemos n.p.i. de css. Y sí. Parece que leí bien: hace magia 🙂
Creo que las funcionalidades que ofrece son tan extensas y con un resultado tan profesional que el precio es de risa. Esto ya está en mi buchaca.
Sigue en pie lo de llamarte para desvirtualizar y charlar. Lo haré pronto. Está firmado 😉
Saludos y enhorabuena, porque como decía Paul Benítez más arriba, has hecho una gran review en español, muy temprana y que no pasará desapercibida para buscadores, sean éstos tanto motores de búsqueda robots, como investigadores y fanáticos de nuevos plugins para WordPress
Ángel
Hola Ángel!
Madre mía cómo se lo pasan los guarros en el barro… me alegro mucho de que te haya gustado tanto 😉
La verdad que el plugin está teniendo buena acogida y las primeras opiniones que me están llegando de gente que lo ha utilizado son muy positivas.
Si no te va el css te va a encantar.
Espero esa llamada para tomar un café 🙂
Vaya pedazo de cacho de trozo de post más bien currado Arturo. La verdad es que WordPress se ha convertido en un señor CMS. Ha pasado de niña a mujer en muy poco tiempo. Hasta hace poco usaba Joomla como plataforma para los sitios web que montaba, pero me he encontrado con el problema de que muchos clientes tienen un suspenso en informática de usuario y les cuesta entenderlo aún con tutoriales. En cambio con WordPress y plugins como Thrive Content Builder ayudan mucho para conseguir resultados satisfactorios en menos tiempo.
Un abrazo.
Muchas gracias Daniel,
Cada vez hay más usuarios que quieren gestionar su propia página web y en la facilidad de uso WordPress es insuperable.
Además los plugins como Thrive Content Builder facilitan muchísimo la tarea a todos aquellos que no tienen conocimientos avanzados de html y css.
Si no fuera por este tipo de plugins mucha gente tendría que recurrir a algún desarrollador para conseguir un resultado visual aceptable.
El ahorro de tiempo es otro punto a tener muy en cuenta 😉
Enhorabuena por el post, es muy completo. Me surge una duda:
Si quiero usar Custom Post Types y generar archivos tipo archive-{cpt}.php o single-{cpt}.php hay manera de maquetar esas páginas usando código HTML propio del Framework para asegurar un buen funcionamiento responsive y una estética acorde con el resto de contenidos? Creo que sería interesante aclarar este punto para que muchos nos lancemos 😉
Saludos
Hola Igor,
Tengo entendido que la compatibilidad de los custom post types y el plugin es bastante limitada. No lo sé por experiencia propia pero he leído alguna consulta al respecto en el foro de Thrive Themes y eso es lo que comentaban.
No obstante siempre puedes comprarlo, probarlo, preguntar todas tus dudas a los desarrolladores y si ves que no te encaja lo devuelves 🙂
Excelente explicación! Una pregunta es compatible con woocommerce.
Pues sí, desde hace un par de semanas han añadido la compatibilidad con WooCommerce 🙂
Hola Arturo!!
¿Que tal? Gracias por el video la verdad es que esta genial!!!
Quería comentarte que compre el plugin y es extraordinario es muy rápido, la curva de aprendizaje es rapidisima y es muy sencillo.
El único problema con el que me encuentro es que no me visualiza, ni me carga las fotografias que tengo en el propio editor de wordpress, por lo tanto no puedo subir imagenes, lo he intentado, es algo sencillo pero el caso es que a mi no me las cargas. Por otro lado me pasa lo mismo con los iconos, los decargo y los vuelvo a subir y no me aparecen.
Como he instalado el plugin en varias webs me he fijado que me pasa lo mismo, ¿que crees que puede estar ocurriendo? ¿sera algo del hosting? o ¿o del propio wordpress?
Ya me dices, por lo demás estoy encantada es una gran inversión su compra y espero poder resolver este problema.
Muchas Gracias
Y un fuerte abrazo y enhorabuena por el video esta niquelado!!!
Almu
Hola Almudena,
Me alegro de que estés contenta con él 🙂
El problema que me comentas es extraño, he mirado en el foro de Thrive Themes y no veo que nadie haya reportado un error de ese tipo.
El hosting no debería influir en este sentido. ¿Qué plantilla tienes instalada? ¿es la misma en todas las webs?
Lo más rápido y efectivo es que le mandes un mensaje a los desarrolladores, o que publiques el problema en el foro, ellos mismos entrarán en tu panel de WordPress para ver qué está fallando.
No dejes de contarme cómo va la cosa, ok? que me interesa el tema.
Un abrazo!
Hola Arturo,
Acabo de abrir la incidencia, en cuanto sepa te digo la verdad es que no entiendo porque ocurre, pero me ocurre con todas las webs en las que he instalado el plugin.
Es raro la verdad y espero solucionarlo porque si no es una putada grande.:-(
Bueno, vamos a ver que me responden.
Un fuerte abrazo!!
Almu
Perdón por la expresión me ha salido del alma!!!
🙂 estoy segura que se solucionara.
El plugin es buenisimo y no creo que sea por el plugin será algo del wordpress que este bloquendo algo, porque si no os ocurre a vosotros es mio fijo.
Y además que me ocurra en todas las webs es significativo.
Ya os cuento!!
No te preocupes Almu! seguro que te lo solucionan pronto.
Yo lo tengo instalado en 6 páginas ahora mismo y no me ha dado ningún problema de ese tipo.
Supongo que si fuera algo generalizado los usuarios estarían echando humo en los foros y no he visto nada. Imagino que te habrá tocado la china por la razón que sea, o quizá es una incompatibilidad con algún otro plugin.
En cualquier caso los desarrolladores deberían darte la solución 🙂
Yo tengo el mismo problema.
¿Pudiste solucionarlo?
Hola Antonino,
Creo que a Almu no se lo pudieron solucionar porque no encontraron la causa del problema.
Voy a dejarle un mensaje al desarrollador para que lo miren a fondo. Estaría bien que me respondieras algunas preguntas para recopilar más datos que puedan ayudar al soporte técnico:
– ¿Qué plantilla usas?
– ¿Web donde te da el problema?
– ¿Hosting?
A ver si entre todos lo podemos resolver 🙂
Hola Arturo, hola Almudena,
comentaros que ya hablé yo directamente con los desarrolladores del plugin, y me indicaron que probablemente el problema estaba en el hosting.
Así que me dirigí a mi proveedor y con ellos pude solucionarlo, era un tema de permisos y algunas funciones del hosting que bloqueaban partes del plugin.
Lo mejor es que, aun con algo de sufrimiento, finalmente todo se ha solucionado, tengo el plugin 100% operable, y estoy encantado.
Muchas gracias por vuestra ayuda.
Saludos.
Genial Antonio!
¿Puedes explicarnos un poco lo que hiciste? ¿Qué hosting usas? ¿Dónde estaba el problema exactamente?
Podría ser de gran utilidad para otras personas que se encuentren con este problema.
Un saludo.
Hola Arturo, muy buen post + primer video 🙂
Yo te cuento un poco mi situación, estoy recién empezando con mi proyecto personal y desde el primer momento decidí hacer vídeos en los post y lo que dices de las horas para grabarlo, editarlo me siento totalmente identificado con eso jeje.
Respecto al plugin, tiene muy buena pinta pero creo ya he llenado el cupo de los plugins por ahora,de gratuitos y premium también.
Ayer estaba leyendo unos post buenísimos de Franck Scipion, sobre todos los errores o novatadas que cometemos al principio de nuestra andadura del blog y la verdad que imposible decir más verdades, especialmente me ha pasado a mi, centrarme en meter muchisímas horas a la hora del diseño, instalar los mejores plugins que me solucionen la vida y ahora que?
Si google no sabe ni que existo!! 🙂
Pues nada compañero, si estoy aquí es por todos los grandes bloggers que me inspirasteis para emprender mi propio negocio online y se agradece toda la ayuda de verdad, ahora solo queda escribir articulos que aporten valor para alguien…
pd: cuando puedas si le puedes echar un ojo a mi blog, sacarle fallos, criticarlo un poco y decirme que puedo mejorar te lo agradecería mucho compañero
Un abrazo!
Hola Josu,
Yo también tuve la misma experiencia con Franck, te quita las tonterías de encima a guantazos jejeje
Acabas de empezar un camino largo y duro, pero muy gratificante, ya verás como te va bien 🙂
Le echo un vistazo a tu web y te cuento.
Un saludo!
Hola Arturo
Estuve viendo el video que colgaste en youtube esta semana de Thrive Content Builder y unido a los 30 dias de prueba que trae, me he animado a comprar el plugin.
Alguna idea/sugerencia para construir un header con mouseover effects utilizando Thrive Content Builder de forma que al hacer scroll-down el header vaya acompañandote hacia abajo? o para esto es mejor utilizar el header que viene con el theme?
El theme Javo House de mi web no me permite hacer a penas modificaciones sobre el contenido existente (galerias de imagenes, widgets, tablas, etc.), por lo que mi idea es usar una landing page que viene en el plugin y adaptar el contenido a mi gusto, es por eso por lo que necesito para empezar hacer un header con las mismas caracteristicas que el que ya tengo.
Saludos
Manuel
Hola Manuel,
La semana que viene voy a hacer una entrada aclarando algunos conceptos sobre el plugin porque veo que hay gente que se lía un poco con lo que hace y lo que no.
A modo de resumen, con Thrive content Builder puedes modificar los mismos contenidos que modificarías con el editor que trae WordPress por defecto, nada más, esto es las entradas y las páginas.
Es decir, la cabecera (dónde va el menú) depende del tema que tengas instalado, no lo puedes modificar con el plugin. De igual modo no puedes editar la sidebar ni el footer.
Para lo que tú quieres te recomendaría que utilizaras las opciones del tema, si no te da la posibilidad que tú buscas tendrías que añadir dicha funcionalidad a mano (en el código).
Lo que no me parece correcto es que utilices las landings para eso, todo el contenido que quieres modificar (galerías tablas, etc.) es modificable con el plugin, así que no necesitas cargar la landing.
Espero haberte aclarado el tema un poco 🙂
Un saludo.
Wow! Me parece que es la leche! Me gusta mucho!!!! Creo que lo compraré 🙂
Genial, cuando lo pruebes pásate por aquí y nos cuentas tu experiencia 🙂
Soy un principiante en estos mundos blogueros que acabo de empezar con un Génesis (gracias Omar!) y que ahora gracias a ti Arturo se me han iluminado los ojos con este pluguin, porque es justamente lo que necesitaba! Es la primera vez que entro en este blog y ya me llevo este pluguin tan prometedor bajo el brazo! Muchas gracias Arturo. Desde ahora te tengo en mi “lista” 🙂
Hola Gabriel,
Excelente combinación, con Genesis tienes el mejor tema y con Thrive Content Builder compensas sus carencias de diseño o la dificultad para crear páginas atractivas si no dominas Html y CSS.
Has elegido un muy buen paquete para darle forma a tu web 😉
Muchas gracias Arturo por iluminarnos 😉
Creo que el plugin está muy bien, y seguramente evolucione y resulte imprescindible para hacer nuestros desarrollos. Lo he probado pero le veo carencias. Por ejemplo, no admite imágenes de fondo ni colores de fondo en el elemento “content container” (lo lógico es que ahí lo admitiera). Siempre puedes hacerlo editando el código HTML que genera, pero es un poco chapucero (corrígeme si me equivoco). Otro problema que le veo es que las plantillas que trae Thrive si te haces miembro (que a priori son las más indicadas) son muy limitadas, sobre todo en las opciones del header y footer. Si quieres poner una simple línea con tu email, teléfono, etc, tienes que editar mucho código HTML y CSS y te puedes volver loco para que quede 100% responsive perfecto. Y si usas plantillas premium, la mayoría traen sus propios Custom Post Types que seguramente no se podrán combinar con el plugin. Casi es mejor usar una plantilla básica que permita cambiar header y footer y que no traiga CPTs ni historias raras, pero yo desde luego no encuentro este tipo de plantillas, al menos no en Themeforest. Qué plantillas recomendarías utilizar o has utilizado con éxito, que no sean de Génesis?
Hola Igor,
El plugin no es perfecto, yo también le añadiría funcionalidades, le quitaría alguna otra y de hecho ya les he propuesto algún cambio o mejora, pero esto me ocurre con casi todos los plugins que conozco.
Lo bueno es que actualizan funcionalidades constantemente y escuchan a los usuarios, así que no me extrañaría que dentro de poco incluya las opciones que sugieres.
No obstante hay alternativas para el bloque content container, por ejemplo. Puedes añadir un fondo a cualquier elemento que quieras a través de los css del maquetador así que yo lo veo así:
1. Si no tienes experiencia en desarrollos con WordPress el plugin es más que suficiente, complicarlo mucho le haría perder valor, rapidez y facilidad de uso.
2. Si eres un desarrollador avanzado siempre puedes buscar vueltas y truquillos para hacer lo que quieres, en el foro he visto propuestas y soluciones para hacer lo que propones y mucho más.
En cuanto al tema de las plantillas te diré que como desarrollador tampoco me han terminado de convencer las de Thrive, cada vez me gusta más Genesis e intento no salirme de ahí.
En Theme Forest te pasa lo mismo que en Thrive Themes, pero peor. Los temas pueden estar bien documentados y ser fáciles de configurar o te puedes tirar media hora intentando cambiar la chorrada más grande del mundo, a mí cada día me gustan menos.
Para mí sin duda la combinación ganadora es Genesis + Thrive Content Builder 🙂
Un saludo!
Gracias por tus comentarios. He estado indagando un poco sobre Génesis, pero no me queda claro cómo funciona. Es un plugin o es un tema “padre” y luego hay diferentes plantillas que actúan como child theme? Creo que es esto último, pero si quiero personalizar ese child theme (editando los estilos o creando algunos archivos tipo single-{cpt}.php, etc…) y luego hay una actualización, si la aplico voy a pisar toda esa personalización que haya hecho, no?
Por otro lado, volviendo al Thrive Content Builder… hay otro punto que antes se me ha olvidado comentar y que creo que es muy importante. Todos los formularios que genera Thrive, veo que ninguno lleva la opción de poner un checkbox para por ejemplo aceptar la política de privacidad, cosa que en España es necesario hacer si no estoy equivocado para cumplir la LOPD. El mismo formulario que tienes aquí en el sidebar de tu página, creo que debería llevarlo, no? Con plugins como Contact Form 7 por ejemplo es sencillo hacerlo, pero con Thrive? Saludos
Hola Igor,
Genesis es un framework, en esta entrada hago una comparativa entre varios.
Luego tienen muchos child themes, el que yo uso es este.
Una de las cosas buenas de Genesis es que las actualizaciones se hacen sobre el framework y no afectan al child theme, por lo que tus cambios no se perderán con las actualizaciones.
El formulario de mi barra está hecho con Genesis Enews Extended, pero la gestión de los correos de los usuarios y los permisos otorgados los gestiona Mailchimp, lo mismo ocurre en los formularios de suscripción de cualquier desarrollador, el cumplimiento de la LOPD depende del proveedor de email marketing que tengas y de cómo desarrolles el proceso de suscripción, si a lo largo del proceso informas correctamente al usuario antes de que tu proveedor guarde su correo estarás cumpliendo la normativa.
En los formularios de contacto sí tienes que poner la casilla de aceptación ya que no hay más pasos intermedios hasta que recibes el correo de tu usuario.
Espero haberte aclarado el tema 🙂
Entonces, por ejemplo la plantilla “Metro” que usas… es realmente un Child Theme cuyo padre es la plantilla Génesis que actúa como Framework, no? No se si estoy en lo correcto. De ser así, esas child themes no se actualizan también al igual que el Framework? Gracias por la explicación sobre los formularios, andaba yo un poco con la mosca pero veo que no es problema 😉
Así es Igor,
Has entendido bien lo del framework y los child themes 🙂
Hola Arturo,
Por lo que estoy viendo tu review sobre Thrive Content Builder ha tenido mucho éxito jejeje. Tengo que reconocer que éste plugin es simplemente una maravilla, para aquellas personas como yo que no tenemos muchos conocimientos sobre diseño web.
Yo me he comprado el plugin Thrive Leads Builder porque tienen muchas más ventajas comparado con Magic Action Box, y tengo que decir que estoy muy contento.
Después de esta review, la próxima compra que haga sin dudarlo un minuto será éste plugin para crear landing pages.
Gracias por compartirlo con nosotros.
PD: te suelo seguir a menudo todos tus artículos aunque no deje comentarios.
Un saludo desde Canarias 🙂
Hola Carlos,
La review ha tenido éxito porque el producto ha resultado interesante a mucha gente que no puede/quiere pelearse con el código.
Seguramente el plugin Thrive Content Leads también pasará por mi laboratorio en las próximas semanas 😉
Gracias a ti por leerme y pasarte a comentar 🙂
Hola Arturo, primero que todo déjame felicitarte por estos aportes tan interesantes e importantes para las personas que hasta ahora estamos descubriendo el mundo de WordPress, por otro lado quisiera que me recomendaras un plugin gratuito que me permite modificar mi plantilla sin saber código. Gracias.
Hola Jackeline,
¿Modificar tu plantilla? ¿En qué sentido? ¿A nivel visual? ¿de funcionalidades?
Si me encantaría poder modificar la plantilla para lograr la vista demo sin tener que tocar lineas de código pero a través de un plugin gratuito. Gracias Arturo!!
a mi la duda que me queda cuando compramos plugins premium que tienen diferentes planes de compra es, si compras la de 1 licencia que supone que es solo para un proyecto tuyo y lo utilizas en otros proyectos como controla la empresa creadora o lo “capan” para que eso se cumpla..lo hacen a través de la licencia que si ven que se usan dos licencias diferentes lo meten en blacklist..o solo es marketing de venta?
otra cosa alguien ha utilizado alguna vez un plugin para hacer comparativas?
he visto esta web de comparativas
http://comprarunatablet.net/comparativa-tablets/
y encima usa nuestra child-theme el metro pro
y me gustaría saber si esta hecho con css todo o existe plugin para ese proposito
he visto este plugin
http://www.vnetware.com/komper-pro/
pero llevan dos años sin actualizarlo
saludos
Hola Josu,
Los desarrolladores utilizan diferentes métodos para limitar el uso de sus productos, lo más común es que te den una licencia única para un solo sitio y si la vas a utilizar en otra web salta el error, como ocurre con muchos softwares.
A mí me han capado algún plugin así que ya te digo yo que no es marketing 😉
En esa web utilizan este plugin para hacer la tabla: Tablepress Responsive Tables.
Si quieres saber qué plugins utiliza una web te recomiendo esta herramienta: http://whatwpthemeisthat.com/ 🙂
🙂
pues me apunto esa utilidad que buena!!
en ese caso no me la voy a jugar con plugins con licencia de un sitio…jeje
gracias compañero
Una cosa Arturo
He estado dándole un poco a la utilidad que me dijiste para saber de que template y plugins consta una web-blog y que mejor que mirar un poco tus proyectos. 🙂
entre ellas me ha sorprendido que cambio le pegaste a nuestro querido metro pro
http://www.terapiasymas.com/
para hacer slider utilizaste visual composer?
me imagino que en “quienes somos” y tal también utilizaste ese plugin no?
mi pregunta ahora que que utilizas Thrive Content Builder, todo los trabajos en las que utilizaste visual composer, podrías hacerlo en su totalidad con este nuevo?
y otra cosa me aparece que has utilizado el plugin Dpeventscalendar para el calendario, donde pones eventos etc..necesito algo así, me puedes pasar el enlace de ese plugin?
porque me aparece este:
http://www.byobwebsite.com/seminars/plugin/wordpress-events-calendar-plugin/
haber si me puedes echar un cable para aconsejarme un plugin para calendario tan chulo
un saludo
Hola Josu,
En terapias y más el slider está hecho con visual composer. La página quienes somos está hecha con el propio editor de WordPress.
Lo único que no puedo hacer con Thrive Content Builder es añadir sliders, no incluyen esta funcionalidad porque los sliders no son una herramienta demasiado eficiente a nivel de conversiones, en esta entrada de su blog te lo explican: http://thrivethemes.com/why-sliders-suck/
Cada vez uso menos los sliders (los evito siempre que puedo), así que para mí no es una gran pérdida, pero cuando necesito crear uno tiro de un plugin específico que me permita hacer una animación por capas tipo Layer slider o Revolution slider y lo inserto con un shortcode. De hecho creo que es la única web que tengo en la que he insertado el slider con visual composer.
En cuanto a si puedo hacer mis nuevos trabajos con Thrive Content Builder ya te digo que sí, de hecho no he vuelto a tocar Visual Composer en mis desarrollos profesionales.
El plugin que utilicé en esa web para los calendarios de eventos es este: http://codecanyon.net/item/wordpress-events-calendar/910386
Un saludo!
muchas gracias compañero 🙂
se agradece de verdad una explicación tan detallada
el del calendario me lo voy a pillar me parece muy util
saludos
De nada hombre, encantado de ayudarte 🙂
Hola Arturo
he visto que también has utilizado este plugin en algún proyecto
ubermenu
http://codecanyon.net/item/ubermenu-wordpress-mega-menu-plugin/154703?ref=sevenspark&utm_source=wpmegamenu_organic&utm_medium=demo&utm_content=default&utmcampaign=demo
sigues utilizándolo?
me puedes explicar un poco para que sirve en los menus…
saludos
Ubermenu sirve para ampliar las capacidades del menú de tu web, te permite añadir iconos a cada enlace, redes sociales, un buscador, insertar videos e imágenes el los submenús y un largo etcétera.
Lo utilizo cuando el cliente necesita opciones en el menú que van más allá de los simples enlaces hacia las páginas de su sitio.
muchas gracias Arturo
un abrazo
Arturo, como estas ?
Ya ves, yo aquí haciéndote una visitilla…jaja
La verdad es que el plugin parace una maravilla, yo estoy utilizando el PageBuilder de SiteOrigin y la verdad es que no estoy muy contento, no puedes maquetar tan rápido y tiene unas cuantas limitaciones: también es verdad que es gratuito (no se si lo has probado).
Pero al lio, a lo que voy: Veo que hay una opción en los videos de YouTube de quitar los “videos relacionados” al finalizar el mismo. Bien, la pregunta es: Tu sabes como hacer eso desde el mismo Youtube u otra manera para los que no usamos este plugin ? es que tengo algún video subido (no en la página que conoces, sino otra que llevo, de la misma temática, como no !) y luego me aparecen videos de …la competencia ! xD …
Pues nada, ya me cuentas cuando puedas.
Un saludo y me voy a dar una vuelta por tu página a ver más contenidos interesantes !
Dani
Buenos días Arturo,
No hagas caso de la consulta que te dejé, ya lo he averiguado, es muy fácil: En el momento de compartirlo ya te da la opción (en un desplegable justo debajo) y puedes seleccionar ahí “no mostrar videos relacionados”.
Un saludo
Dani
Hola Dani,
Me alegro de que ya lo hayas solucionado.
Un saludo!
Hola Arturo
se me olvidó preguntarte como haces esas infografias tan molonas, a través de algun servicio web o utilizas illustrator u algún programa del estilo…
me gustaría también compartir una cosa que me pasa con metro pro genesis
tengo activado resumen de los post y que me aparezca en numeros para ver los siguientes post..hasta ahi bien..
pero luego utilizo el widget post genesis
al parecer me coge toda la configuración de ese widget pero no me sale la paginación abajo en plan 1-2-3…siguiente..
y mi duda es no son compatibles?
porque si desactivo el widget si sale pero me gusta más el diseño que implanta el widget..
saludos
Hola Josu,
Las infografías las hago con Photoshop, no utilizo ningún servicio web ni automatismos.
¿Qué widget usas? ¿Post genesis? ¿Se llama así? es que a mí me sale el post destacacado de Genesis, pero con ese nombre no tengo nada. ¿Has instalado algún plugin de Genesis que lo haya podido añadir?
Si perdón Genesis post destacado 🙂
al tener ese widget activado no me sale la numeración….
si la quito parece que pilla la configuración de genesis-opciones del tema y si aparece
saludos
Si te he entendido bien yo creo que lo que te pasa es normal.
Es decir, la portada de mi web tiene el widget post destacados y no aparece la numeración, sin embargo antes lo tenía configurado para que mostrara las últimas entradas del blog y ahí sí que aparecía, igual que aparece cuando vas al blog.
Vamos, que yo creo que el widget es así.
No sé si me explico 🙁
Entiendo entonces que si activas el widget post destacado no sale la numeración no?
en mi caso mi home es mi blog
y me gusta el diseño que tienen los post utilizando el widget pero no tanto como queda solo con el que tiene de serie..
y pensaba que eran lo mismo al ser los dos de genesis..
saludos
No te puedo decir a ciencia cierta que sea así, porque no me he parado a mirarlo, pero entiendo que sí. La numeración es una propiedad o característica del blog, pero el widget no deja de ser un complemento que muestra las últimas entradas allí dónde lo coloques.
No tendría mucho sentido que lo mostraras en la siderbar, por ejemplo y te apareciera la numeración debajo… por ejemplo.
Buen día Arturo,
Primero que nada me gusta todo de tu página web.
Segundo, no conocía este plugin me ha encantado, uso mucho el Visual Composer, pero me voy a cambiar para el Thrive Content Builder.
Solo tengo algunas dudas:
* Puedo utilizar cualquier plantilla de wordpress y personalizarla?
* Thrive Content Builder te dan una plantilla completamente en blanco?
* Puedo modificar a placer la cabecera de la plantilla? porque la mayoría de veces viene hecha y uno tiene que modificarla para que quede como quiero, por ejemplo en mi web, tuve que eliminar unos botones sociales y una búsqueda para colocar una imagen, el cual si lo hubiese modificado hubiera aprovechado mejor el SEO.
Un problema para mi con Visual Composer es con el SEO cuando lo utilizo en una página principal.
Muchas gracias por contenidos tan enriquecedores.
Un saludo!
Hola Xavier,
Con Thrive Content Builder puedes hacer lo mismo que hacías con Visual Composer. Me refiero a que con los dos puedes maquetar el contenido de tus publicaciones, es decir, de tus páginas y entradas, pero no puedes modificar la plantilla.
La plantilla trae su propia programación y para modificarla tendrás que recurrir a las opciones que esta te proporcione o trastear con el código de sus archivos.
Para que te hagas una idea te voy a poner como ejemplo tu web, en ella podrías maquetar con el plugin el espacio que tienes entre el menú y el footer, esa parte blanca, que es dónde colocas el contenido que generas es lo que puedes editar con este tipo de plugins.
La cabecera con el logo, el número de teléfono, el color azul del fondo, las redes sociales del footer y el menú que se incluye en este NO podrán ser modificados con el plugin.
Thrive content Builder te da una plantilla en blanco, pero está pensada para hacer Landing pages, no para maquetar desde cero el 100% de tu web.
Espero haberte aclarado tus dudas.
Un saludo!
Entendido, como quiera el Thrive content builder me parece un excelente plugin, próximamente lo estaré utilizando.
Muchas Gracias! Por tu respuesta.
Hola Arturo
Me he leido absolutamento TODA la página, incluido la mayoria de comentarios. Oye GENIAL, eres un crac!!
Me preguntaba si TCB es compatible con WPML? podré crear mis paginas en varios idiomas igual que con VC?
Por otro lado también me viene la duda, Puedo mantener VC instalado a la vez que TCB? ya sé que suena raro pero como tengo algunas paginas y entradas creadas con VC hasta que no lo cambie tendré que mantener ambos, es posible?
Muchas gracias por tu aportación.
Un abrazo!
Hola Robert,
Antes de nada enhorabuena, hay que ser un valiente para leerse toda la entrada y además los comentarios 😉 , por cierto, el tuyo es el número 100 y es la primera vez que tengo tantos, así que me ha hecho una especial ilusión 🙂
Respondiendo a tus dudas:
1 WPML genera diferentes versiones de un post o página y dentro de cada una de ellas puedes utilizar TCB sin ningún problema, además he mirado en los foros de Thrive Themes y no hay reportes de incompatibilidades en este sentido.
2. Puedes tener los dos instalados y editar unas páginas con uno y otras con el otro. En principio no te darán ningún problema, tengo webs de clientes que hice con VC en su día y que ahora estamos pasando a TCB poco a poco.
Lo que no te puedo confirmar es que ocurriría si intentaras editar una misma página con ambos editores, supongo que te encontrarías con un buen amasijo de shortcodes, aunque es solo una suposición.
Pero vamos, si tu idea es editar unas páginas con uno y otras con el otro no tendrás problemas.
Un saludo!
Hola recibe un cordial saludo.
Con gran fortuna me encontré con su canal de YouTube y la explicación de este plugins y en esta semana he estado pensándolo y lo voy a comprar la versión media porque voy a crear varios sitios de Internet pero en mi propio hosting. Espero así no tener inconvenientes.
Al igual que que mi anterior comentarista, yo también me leí todo el pos para salir de dudas y he aprendido muchísimo. Te felicito. Espero que cumplas con tu palabra de crear otro vídeo dando explicación de la creación de las páginas de Lande pages y si puedes hacer otro gran aporte con este plugin sería de gran valor para todos nosotros creo que ya estás en mora de hacer otro video.
También te comento que me compré el curso de tiendas virtuales que empieza el 1 de junio y espero poder utilizar este plugin, sería bueno que contaminen hicieras tus aportes sobre tiendas virtuales.
Quisieras que me informes como hiciste la finalización de este comentario que dice marcar casillas me interesa ponerlo en mis páginas también como lo hago.
Bueno un gran abrazo desde Bogotá Colombia.
Hola Rodolfo,
Tengo pensado hacer más videos y los siguientes serán sobre Thrive Content Builder, pero a día de hoy voy fatal de tiempo así que no sé cuando podré ponerme con ello.
¡Mucha suerte con el curso! Seguro que te va a ayudar muchísimo 🙂
Las tiendas virtuales no son mi especialidad y no es un campo que vaya a tratar a fondo en el blog.
El aviso de nuevos comentarios lo hago con el plugin https://wordpress.org/plugins/comment-notifier/
Un saludo!
Una pregunta, si compro la opcion 2 podre usarlo entre 3 personas?, cada uno en su hosting para sus blogs?
Hola Kepa27,
Desconozco cómo hacen los desarrolladores del plugin para gestionar el uso de licencias y tampoco sé si es del todo lícito que compréis esa licencia entre tres así que no te puedo aconsejar.
Un saludo.
Buenos dias Arturo, lo primero agradecer tu ayuda.
Estabamos pensando pillarnos el Plugin para probarlo y nos surgen un par de dudas.
¿Es posible maquetar una web desde 0 con el plugin? me surgen algunas dudas con la creacion de los menús.
¿que plantilla, mas o menos basica me recomendarias para poder trastear con el plugin antes de hacerme con alguna mas completa?
Muchas gracias de antemano.
Un saludo y gracias por tu contribución !!
Hola Sergio,
En este comentario respondo una consulta muy similar: https://arturogarcia.com/2015/03/thrive-content-builder-analisis-opinion-personal/#comment-3958
Lo que vas a poder hacer con el plugin es independiente de la plantilla que utilices así que puedes probarlo con cualquiera 🙂
Un saludo.
Muchas gracias por escribirnos !!
Ya lo pillamos a traves tuyo y estamos encantados con el Plugin.
Hemos maquetado una web desde 0 a traves de un theme basico de WP y estamos encantados con el resultado.
Vamos a seguir trasteando con el Plugin.
Gracias ! !
Hola Arturo:
No se como serás haciendo webs, pero como vendedor no tienes precio, jaja. Después de tu post me compré el TCB para desarrollar mi página web. Espero que no te de por hacer un post de aspiradoras, porque fijo que me acabo pillando la que recomiendes ; ).
Me gusta TCB, está muy bien, aunque hay cosillas a las que no pillo aún el truco. Creo que las páginas quedan muy resultonas y si ya customizas un poco el styles.css de tu tema, el resultado puede ser chulísimo.
Una duda que tengo es si con TCB se pueden desarrollar páginas de blog. He hecho pruebas con el lamento post grid, y me salen las entradas que tengo de pruebas, pero no se como sacar la típica barra de anteriores y siguientes, o una barra con numeración de las páginas que tienes para ir a entradas más antiguas.
He buscado por la red y no he encontrado nada. No se si podrías echarme una mano con esto.
Gracias.
Hola Susana,
Vender se me da fatal y además no me gusta, pero me alegro de que lo hayas comprado 😉
El elemento post grid está pensado para mostrar las últimas entradas del blog, pero no para darle un formato de blog con su paginación que es lo que tú prentendes.
El post grid está bien para poner un apartado con las últimas entradas al final de tu página de inicio, por ejemplo.
Espero haberte aclarado la duda.
Un saludo.
Otro que sucumbe a tu excelente explicación.
De paso he tirado de tu enlace de afiliado.
Lo bien hecho hay que pagarlo.
Un saludo.
Fulgen.
Hola Fulgen,
Muchas gracias!
Estimado Arturo: Ante todo felicitarte por tu web, decirte que te sigo hace poco tiempo pero me ha sensibilizado mucho tu historia y me siento muy identificado contigo y que tal vez yo estoy siguiendo un camino bastante similar. Admiro como piensas.
Yo hasta ahora he venido trabajando con Visual Composer. Cuando conocí Génesis me quise cambiar a esa plataforma pero la encuentro demasiado poco configurable y eso no me gustó.
No he leído todos los comentarios por falta de tiempo, por lo que es posible que ya alguien haya preguntado esto:
¿Este Thrive Content Builder se puede utilizar con Génesis Framework?
¿Lo utilizas en tu web? Yo creo que No. Y si estoy en lo cierto, me gustaría saber ¿Por qué?
Hola Alain,
Thrive Content Builder funciona perfectamente con Genesis Framework, de hecho lo considero una excelente combinación.
En mi web no utilizo ningún maquetador visual, próximamente haré un rediseño completo y ahí sí maquetaré con Thrive + Genesis.
La razón por la que no lo utilizo en mi web es porque el último rediseño que hice fue anterior a que conociera el plugin, tan sencillo como eso.
Un saludo!
Ya he probado Thrive Content Builder junto al framework Génesis (framework con el que aún no había trabajado). Aquí dejo mis impresiones:
Suscribo punto por punto todo lo que Arturo pone en esta entrada. Es una auténtica pasada este editor visual.
La cantidad de tiempo que vas a ahorrar en tus proyectos con la combinación Thrive Content Builder + framework Genesis merece mucho la pena la inversión a realizar en estos dos componentes.
Fíjaros que he dicho inversión. No gasto.
Las posibilidades de diseño con este framework son infinitas y muy fáciles de implementar. Lo recomiendo al 200%.
Gracias Arturo por descubrirme esta maravilla a traves de tu blog.
Un saludo.
Hola Jose Antonio,
Me alegro de que te haya gustado el plugin y cómo funciona en combinación con Genesis. En la actualidad todos mis proyectos se basan en estas dos herraientas y obtengo muy buenos resultados en los tiempos de desarrollo y en apartado estético y funcional.
Gracias a ti por compartir tu experiencia 🙂
Un saludo.
Buenas,
Estoy interesada en hacer mi web con wordpress.org por todo lo que he leído en tu blog lo mejor es comprar:
Thrive Content Builder + framework Genesis (tema)
Espero tu recomendación Arturo 🙂
Hola Elvia,
Esa es una combinación que a mí me gusta mucho, pero cada vez estoy más convencido de que Genesis es demasiado complicado para usuarios que no tengan conocimientos de Html y CSS.
Recibo muchas cuestiones relacionadas con este tema y veo a bastante gente desencantada porque no es capaz de personalizar Genesis cómo le gustaría.
Permanece atenta porque en un par de semanas voy a escribir sobre otro tema que te puede encajar mejor 🙂
Un saludo.
Arturo:
Recomiendas utilizar este plugin con Génesis o con los temas del propio autor?
Hola Alain,
El plugin funciona muy bien con Genesis, pero tiene alguna funcionalidad más con los temas del desarrollador, como por ejemplo las secciones a ancho completo, que en Genesis y otros temas no funcionan.
Que elijas un tema u otro dependerá más de tus gustos y prioridades que de otra cosa.
Un saludo.
Hola Arturo, en el plan de sitios ilimitados de USD 87 en mi caso que he hecho varios sitios web de mis clientes y que tengo acceso al hosting y dominio de cada uno me podría servir?
Este valor es para siempre? o hay que renovar cada mes o cada año?
Hola Mauricio,
Ese plan es un pago único, sin cuotas, lo que pasa es que está pensado para webs de tu propiedad y lo que tú me planteas son webs de clientes.
En la entrada ya comento mi opinión sobre esa trampa, que creo que se le ha pasado a muchos por la cabeza 🙂
Lectura larga pero que engancha, estoy pensando utilizarlo pero con algun theme de los de thrivethemes u otro diferente.
También me planteo Divi, tanto para editor de visual (que veo prácticamente igual) como para themes (mas integrados, completos y versátiles).
Alguna experiencia con ellos?
Saludos!
Hola Raúl,
He trabajado con los temas de Thrive y a mí no me acaban de convencer como desarrollador, creo que pueden estar bien para usuarios finales pero en mi caso tengo opciones más versátiles y optimizadas a nivel de rendimiento.
Si quieres usar Thrive Content Builder donde mejor funciona es en sus propios temas, eso sí.
Divi es una pasada, sobre todo la última versión. Es muy versátil e intuitivo. Te digo un poco lo mismo, a mí como desarrollador no es la opción que más me gusta, pero para usuarios finales es de lo mejorcito que hay.
Un saludo.
Buenas Tardes Arturo, muy interesante tu post sobre el pluggin mi pregunta es, los que trabajamos con Adsense al instalar este pluggin, no tendre ningún problema ?
Un Saludo Cordial
El Theme Performag es estilo magazine y viene optimizado con una serie de configuraciones súper cómodas para trabajar con adsense.
Hola Carlos, no deberías tener ningún problema ¿Qué es lo que te preocupa?
Hola Arturo.
Dices en una de tus respuestas que no usas los Thrive Themes para tus clientes porque tienes opciones más versátiles y optimizadas a nivel de rendimiento.
Te refieres a Génesis? Yo la verdad es que me he sentido muy tentado de usar Génesis y lo he probado varias veces y lo he testado contra los Thrive Themes y he quedado asombrado con los resultados de velocidad de carga de las páginas medidos a través de la herramienta pingdom. Han quedado empatados e incluso Thrive ha superado en algunos casos a páginas realizadas con Génesis. Los chicos de Thrive se lo curran con el tema de la velocidad de carga. Yo considero que donde les puede faltar un poco es en cuanto a configuración de los temas como tal, no del editor, que también puede mejorar un poco si le añadieran más opciones. He llegado a la conclusión que quien no sea demasiado avanzado en css y html para poder trabajar con Génesis, Thrive Themes con su editor y los demás plugins complementarios es la mejor opción.
Saludos.
Hola Alain,
Supongo que dependiendo del tipo de web los resultados estarán más o menos parejos entre Genesis y Thrive Themes, en mi experiencia personal y para el tipo de páginas que yo hago siempre he conseguido mejores resultados con Genesis. Además me parece más flexible si eres desarrollador, si no tienes conocimientos de css seguramente Thrive sea una mejor opción.
Si te digo la verdad cada vez recomiendo menos Genesis, no porque no sea bueno, sino porque al lector tipo de este blog le cuesta mucho personalizarlo y al final su web queda como las de los otros 2000 bloggers que usan el mismo tema.
Un saludo.
Hola Arturo,
Excelente Post !!! la verdad me dejo con las ganas de probarlo para mi próximo proyecto! lo que no alcanzo a ver es que dispongan de efectos como el parallax que tanto esta de moda, y lo ejemplos no muestran paginas full-width, no se si esto lo traiga, te agradecería si me pudieras sacar de la dudad ya que estas dos cosas me las piden el los diseños de mis sitios web.
De resto como han dicho todos, tiene un gran potencial y creo le hará una competencia muy fuerte al Visual Composer.
Saludos desde Colombia
Alexander. Ellos están en contra del efecto Parallax porque dicen que enlentecen la carga de las páginas y ellos de verdad logran unas velocidades de carga que se nota que se lo curran en ese aspecto.
Lo que sí tienen son efectos de animación en algunos elementos como botones y cajas que ellos a estos efectos le llaman Events. Las secciones full width sólo si usas los temas propios de ellos, con temas de terceros no se puede, al menos que hagas un truco con las landing pages pero no es lo regular.
Hola Arturo;
Muy bueno el articulo, estoy interesado en este plugin y he visto que viene como un pack (3×1) “Landing page + Content builder + lightbox.
Lo de Lightbox que funciones tiene? Estaba buscando tambien un plugin que le dieras al link y se abriera el formulario, con el thrive lightbox que viene en el pack se podria hacer?
Gracias de antemano 🙂
Hola Iván. Eso que dices claro que se puede hacer perfectamente. Thrive themes se compone de 3 plugins pero son: Thrive Content Builder, Thrive Leads y Thrive Clever Widgets. Lightbox es una función del plugin Thrive Leads y las landing Pages igual.
Hola Arturo!
Hace tres meses que adquirí el plugin Thrive Content Builder porque me lo recomendó nuestro amigo Javier Gobea, y aunque he trabajado poco con el, soy consciente del enorme potencial que tiene y la flexibilidad de diseño que aporta.
También cuento con Thrive Leads y es una maravilla de plugin, he duplicado el nº de leads solo con cambiar a este plugin.
Desde Thrive Themes, rara es la semana que no me llega un email con alguna de sus actualizaciones o ampliaciones de los plugins o temas. Están demostrando ser una oferta muy seria de futuro.
Se que esto no es nada nuevo, pero me apetece apoyar este estupendo post.
Un abrazo
Hola Arturo,
El post esta muy bueno. A mi me ha pasado lo que dices. Hace un tiempo hice una web con una plantilla premiun que me salió muy buena, se llama Júpiter e incluía el visual componer. Pude hacer lo que quería sin mucho trabajo y aprendí a utilizar el plugin que es súper bueno.
Hace unos días decidí hacer otra web y compre otra plantilla que se suponía que incluía el visual componer también, la compre para probar y me ha salido el tior por la culata. Y buscando solucionar el problema he encontrado tu artículo. Voy a comprar el plugin thrive contener builder. Tu explicación en el vídeo es súper buena. Lo que tengo es una duda. Si sólo uso el plugin, tendría q comprar otra plantilla también? O con el plugin sólo podría hacerlo todo? En WordPress siempre te pide que actives una…
Si utilizó el plugin en la plantilla que he comprado pasa algo? Xq el tema de la cabecera y el footer y el contact form quedaría como en la plantilla verdad?
Muchísimas gracias.
Josue, yo trabajo con el plugin hace tiempo en mis páginas y sí puedes usar el plugin con esa otra plantilla. Efectivamente la cabecera y las sidebars seguirán siendo de esa plantilla, el Thrive Content Builder lo que modifica es el contenido de entradas o páginas y el único problema es que al usar una plantilla que no es de Thrive Themes no podrás usar la opción de secciones de ancho completo pues el editor no activa esa función cuando se utiliza con un tema de terceros. Ahora, te invito a probar alguna de las pocas plantillas que tiene Thrive Themes que son muy buenas. Vienen optimizadas para una rápida velocidad de carga y eso se aprecia cuando haces cualquier test de velocidad.
Hola Arturo
Al final he sucunbido a tu genial artículo y tus argumentos de peso para adquirir este plugin
Me lo he instalado hace poco y ya me pasaré por aquí para comentar mi experiencia
a la hora de hacer trabajos para mis clientes con Genesis Framework + Thrive Content Builder .
Yo creo que los clientes agradecerán tener un plugin de este tipo cuando se queden solos ante el “peligro” 🙂
Otra cosa Arturo te presentas a los premios Bitacoras?
Saludos conpañero
Buenos días Arturo! Hace un mes más o menos que gracias u cnsejo me compré el plugin de Thrive content builder y aunque estoy encantada tengo varias dudas ya que además soy nueva en wordpress. Estoy haciendo una págna usando el editor del trive pero por ejemplo hay widges del propio wordpress que quisiera utilizar y que no consigo hacerlo ya que sólo consigo que me deje para los temas del propio wordpress y eso no lo quiero. Exactamente estoy intentando poner el widget del buscador en mi propia página. ¿Sabes cómo podría introducirlo? ¿o quizás el propio thrive content tenga alguno que yo no haya encontrado? te agradezc mucho tu respuesta! un saludo!
Hola Cristina. Yo hace bastante que uso Thrive Themes a full y la respuesta es NO. En el editor Thrive Content Builder sólo puedes usar los widgets propios y algunos externos siempre que tengan la posibilidad de ser insertados mediante shortcodes con la función de insertar texto mediante WordPress o HTML que trae el editor. Pero los widgets de wordpress que son para las barras laterales no se puede insertar en mediante thrive content builder
Estoy interesado en Thrive Constructor Contenido. Pero antes de comprar tengo preguntas que quiero que por favor me aclaro. Lo que quiero saber es cuando compré el plugin, éste es licencia perpetua o una membresía.
Se trata de una licencia perpetua o tengo que pagar cada año?
Los 12 meses son sólo para el soporte técnico?
Si es un membresía, al pasar el año, dejará de funcionar el plugin o lo que haya hecho?
Si pasa el año, tengo que pagar de nuevo?
Si pasa el año, aunque no tenga la última versión del plugin, puedo continuar agregando contenido como lo que he hecho cuando compré el plugin?
Muchas gracias
Es una Membresía. Luego del año si no la renuevas todo seguirá funcionando normalmente pero no podrás actualizar más con lo que eso significa. Y si quieres dejar de usarlo tendrás que hacer todo de nuevo pues el contenido creado con este plugin no es compatible con ningún otro.
Hola Arturo, nuevamente te molesto con la siguiente consulta, luego de este articulo, obviamente quise probar rápidamente así que lo probé en el dominio formatos.com.ar, todo anduvo de maravillas, pero tengo un problema hay dos o tres porciones de texto que no puedo editarlas, es como si no tuvieran un contenedor, no se si me explico, pero he probado de mil maneras pero no me esposible editarlo, si me puedes dar una ayuda agradecido.Saludos desde argentina
Sólo quería darte las gracias por lo útil que me está resultando la información que estoy encontrando en la página. Me es de gran ayuda para emprender la tarea de desarrollar una web con WordPress. La información está muy ordenada y responde muy bien a las necesidades que se me presentan al abordar una tarea que no he realizado nunca con este CMS.
Gracias de nuevo.
Hola como estas, me a gustado mucho tu tutorial , bien enfocado y explicito, si me pudieras ayudar con dos preguntas que tengo Arturo , te lo agradeceria mucho, la primera es que pinche el link y no aparece por ningun lado el precio que dices aca solo veo otros planes o simplemente no lo e encontrado y la segunda es que si este plugin es compatible para un sitio de citas o dating como le dicen en ingles que es otro plugin que compre para ese proposito pero esta de pelos para configurarlo, gracias ha y me gusta mucho tu estilo de redaccion en el Blog, se siente uno a gusto .
Hola Arturo,gracias por todo lo que nos das. Quería saber si al comprar Thrive Content Builder leva incorporado algún tema.
Hola José. Trae como 10 temas
Hola Arturo!,
Sé que ya habéis comentado en varias ocasiones lo buena oción que es Thrive Content + Genesis Framework. Mi idea precisamente es utilizar esa combinación, pero me surge una duda: ¿es necesario también tener un Child Theme instalado?. Es que no entiendo muy bien la función de instalar ningún theme si con este plugin puedes maquetar toda la web. ¿O hay partes que no se pueden maquetar y para eso hay que tener un theme?. ¿El encabezado se puede hacer solo con Framework y el plugin?.
Perdona mi ignorancia y el montón de preguntas, pero llevo un cacao que no me aclaro X)
Un saludo!
Hola Arturo,
Mi duda va en linea con la de Lucia, con este plugin puedo modificar mi homepage? Trabajo con GENESIS FRAMEWORK + STUDIOPRESS.
Gracias!!
Tony
Hola Tony. Génesis no te permite modificar su Homepage, para hacerlo con Thrive Content Builder tendrías que valerte del truco de crearla en una plantilla de Landing Page y quedaría perfecta, con el menú donde quieras ponerlo, secciones de ancho completo y lo que quieras. TCB es 100% personalizable.
Bueno por mi poca experiencia te digo que no se puede modificar en lo adsoluto el homepage y las demas paginas solo algunas cosas depende del tema que tenga, en mi opinion y no es de mucha experiencia solo lo que podido ver , tiene varias limitaciones aunque si tiene sus ventajas, hay contructores que te brindan los propios hosting que tienen muy buenos constructores visuales, pero eso es a gusto de cada cual.
Gracias Sergio! Estaba a punto de comprarlo, pero me parece un punto negativo que no se pueda modificar la homepage. Si también es desaconsejable su uso para posts por si cambias de editor, no vale para maquetar paginas ya creadas… solo me sirve para landing pages. Lo que parecía un buen precio pasa a ser caro!
Slds,
Hola. Es cierto que el contenido hay que crearlo desde cero con este editor y sólo se muestra con este plugin instalado pero, ¿Quién dijo que no se puede modificar la Homepage? No entiendo por qué dicen eso, si la home es tan modificable como cualquier otra página. Yo también estuve ante esa duda de si fuera aconsejable usar Thrive Content Builder, justo por esa obligación de tener que amarrarme a él pero me puse a pensar y esos constructores de sitios que ofrecen los hostings, sólo por no ser WordPress para mi están absolutamente descartados pero, el resto de los editores de WordPress, como el tan famoso Visual Composer, la reciente novedad de Divi de Elegant Themes, TODOS tienen esa misma desventaja que el contenido creado con ellos, sólo puede ser usado con ellos, pero si no queremos usar editores visuales, ¿cómo creamos columnas o cajas de textos, u otros? ¿Qué nos queda para elegir? ¿Los shortcodes? Pero es que si no tienes instalado el plugin tampoco de va a mostrar el contenido creado con ellos, es lo mismo en todos los casos. NO EXISTE una forma de crear columnas, cajas de textos, Tabs, Acordeones, etc, sin que tengas que AMARRARTE a un plugin. Lo ideal es que lo trajera incorporado el propio WordPress pero no sé si eso sucederá algún día. Y los constructores visuales de los hostings, si te mudas de hosting igual perderás todo el contenido que tienes creado con su editor visual y tendrás que crearlo desde cero cuando te mudes al nuevo hosting.
Hola Arturo/Alain, nuevamente te molesto con la siguiente consulta, luego de este articulo, obviamente quise probar rápidamente así que lo probé en el dominio formatos.com.ar, todo anduvo de maravillas, pero tengo un problema hay dos o tres porciones de texto que no puedo editarlas, es como si no tuvieran un contenedor, no se si me explico, pero he probado de mil maneras pero no me esposible editarlo, si me puedes dar una ayuda agradecido.Saludos desde argentina
Hola Roberto. Es un poco raro lo que te sucede. No sé si Arturo te podrá dar una solución mejor pero, por descartar para llegar a una solución se me ocurre que pudiera esa parte del texto estar insertado en el editor normal de WordPress, pues lo que se encuentra en este se visualiza cuando activamos el TCB pero claro que no lo podemos editar ahí. La verdad no se me ocurre otra cosa, nunca me ha sucedido pero, por último, sólo recomendarte que abras un ticket de soporte, (en inglés eso sí) y ellos te responden en menos de media hora, y en caso que sea necesario les puedes dar datos de acceso a tu administrador de wordpress de forma privada y ellos te ayudarán, seguro. Y no olvides contarnos cuando lo soluciones.
Gracias Alain !! No aparece el texto en el editor normal de Word Press, vere si enviando un mail logro solucionarlo y lo publico aquí mismo.
Saludos
Roberto
Me encanta este plugin . No creo que tarde mucho en adquirirlo para varios de mis proyectos . Yo uso optimizepress para landing page sin embargo solo se puede usar en páginas u no en post y he visto q el thrive content builder lo,puedes usar tanto para páginas como,para post nuevos .Me parece mucho más interesante que optimizepress .
La duda que tengo es si adquir el plugin version ilimitada de web sites o coger un téma de thrivethemes q sino me equivoco trae el plugin
Me encanta tu web veo además que tienes el plugin instalado y que funciona sobre génesis no es así amigo ?.
Hola, Arturo,
Gracias por explicarme “con manzanas” como funciona este plugin, informacion muy valiosa para mi que estoy en ceros en el area de blogging.
Pero aún tengo dudas que talves puedas despejarme..Si el proximo año ya no puedo o no quiero pagar la licencia:
¿Seguiran funcionando las paginas creadas con el Content Builder?
¿Seguirán funcionando si migro mi instalacion a otro hosting?
Agradezco de antemano tu tiempo dedicado a esta consulta.
Armando
Hola Armando. Aprovecho para comentarte, por si Arturo no tiene mucho tiempo, claro que las instalaciones seguirán funcionando con cualquier hosting y si no renuevas la suscripción continuarán funcionando, sólo que no podrás actualizarlas más.
Saludos.
Buenas a todos!!
Espero que Arturo o alguien me pueda ayudar.
Quiero que mis post no salgan completos en la página de Blog. Estoy intentando insertar un “contenido de wordpress”, concretamente la etiqueta more, desde thrive content builder, pero no me deja.
En concreto me deja hacerlo pero luego en lugar de salirme el botón “Read more” me sale en blanco, es decir,nada.
Espero que alguien me pueda ayudar.
Un saludo y graciass de antemano.
Duda. Tengo el plugin, pero a la hora de insertar imágenes, no me deja.
Me sale la barra verde que dice “Add media”… pulso sobre ella y se abre la galería de wordpress. Elijo la imagen y le doy a “insertar en la entrada”, pero nada de nada. La barra sigue verde y ni rastro de la imagen.
Alguna idea de cómo solucionar esto?
Gracias Arturo!
Hola Arturo
Te quería preguntar si el Thrive Content Builder con la opción de Unlimited Sites tienen que ser todas las páginas web del mimo usuario o no. Mi marido va a empezar una página y yo ya tengo la mía. ¿Nos serviría esta opción?
Muchas gracias y enhorabuena por la página.
Un saludo
Lada
Hola:
veo que los últimos comentarios no tienen respuesta, así que no se si este al tendrá. Ahí dejo mi duda de todas formas 🙂
Voy a crear un blog, empiezo desde cero, mi pregunta es si compro el pluging Thrive Content Builder, tengo que comprar también una plantilla? Me ha quedado claro que no utilice una gratuita, pero no me queda claro si comprando ese pluggin tengo que comprar también una plantilla
Gracias por adelantado
Hola Susana. Parece que Arturo está complicado y sin mucho tiempo para responder los comentarios, así que trataré de echarle una mano. Aunque seguro no podrás ver este comentario hasta que él lo apruebe igualmente.
Susana, al comprar una plantilla, ya viene el plugin Thrive Content Builder.
Hola Arturo,
Genial tu review!
Tengo TCB y Altitude Pro de Genesis.
El caso es que tengo secciones del tema y páginas ya editadas en mi web con el editor estándar de wordpress pero no soy capaz de conseguir embeber en estas páginas ya editadas elementos predefinidos de TCB como un testimonio o un párrafo destacado, … Por lo visto (leido en los foros de ThriveThemes) en el editor de wordpress sale un botón para meter shortcodes pero sólo con temas de Thrive. ¿De qué manera podría hacerlo, se te ocurre algo?
Hola Raquel, te cuento que no vas a conseguir editar ni hacer cambios en entradas ni paginas ya hechas con otro constructor, esa una de las principales limitaciones que tienen la mayoría de editores visuales, todo lo que se haga o se modifique tiene que ser a partir de este constructor, y por lo demás a mí este no me acaba de convencer, he visto otros maquetadores visuales que siendo gratis trabajan bastante parecido, aunque no hay muchos que sean de “arrastrar y soltar”, pero cada cual tiene su propia opinión, a mí no me acaba de convencer, sobre todo por el precio que tiene.
Hola arturo. Cómo haces para poner el mismo header en todas las páginas? Es decir… yo me diseñé un header para las páginas y bueno, todas me quedan como quiero, pero en el apartado blog, me toca usar el que viene por defecto con el child theme. Que puedo hacer?? Gracias.
Hola, Arturo!
Quería hacerte una pregunta rápida sobre Thrive Content Builder. Tiene animaciones de entrada de los elementos (imágenes, iconos, etc)?
Es algo que no sé si has comentado en algún punto. Me ví la review y no me suena.
Muchas gracias por compartir tus conocimientos y sintetizarlos tan bien 🙂
Un saludo,
Miguel.
¿Encontraste como hacerlo?
Cambiaron la política de precios, ya no existe la opción de sitios ilimitados que pones aquí, la mas basica para un solo sitio se va a los 80€, lo que no sabría decir es si continua como membresia o bien en esta ocasión es permanente su utilización, te agradecería si pudieras comentarme algo…
Gracias por el vídeo Arturo, creo que es justamente lo que estaba buscando 🙂
Hola, gracias por este pedazo de tutorial, me ha animado a comprarlo y probarlo.
Me ha surgido un problema/duda, he comprado el Thrive Content Builder para 5 sitios, he instalado en mi sitio de pruebas y en sun sitio de un cliente, en este último, he estado trabajando en el diseño, pero no quiero usar mi licencia en este sitio, y usaré la del cliente, mi duda me surge si al cambiar la licencia habrá algún problema, ¿contará ese sitio como mio?, ¿perderé todo lo trabajado?
Ya se que me he adelantado, he pagado la novatada, al probar este plugin en el sitio del cliente.
Hola muy buena descripción de la herramienta, tambíen me convenci de que es una buena decisión, tengo una duda, el lead generation viene incluido ahi?
Hola, cuando leí varios post entendí que el thrive conten builder es uno y que thive lead es otro plugin, ósea que tendría que comprar por separado los plugins, pensé que venía incluido todo en uno.
Exactamente qué haría Thrive Leads?
Sos un crack! Llegue aqui por un curso de embudo de ventas! Y lo deje a medias por no tener web ni nada ahora ya tengo hosting dominio wordpress instalado y esto es una maravilla era lo que me faltaba para seguir con mi proyecto! 100% identificado con la historia de las primeras lineas, lo bueno es que solo me llevo 2 horas para darme cuenta que no encontraria un tema de pago para wordpress que quedara a mi medida! Ahora estoy por ver tu video en youtube! Un abrazo muy grande desde Guatemala!
entiendo que si haces una copia de seguridad estando el plugin instalado, se copia todo, incluido el propio plugin y todo el contenido generado con él, es así?
A mi este plugin me gusta mucho, pero el problema que le veo es que deja muchos logs de gran tamaño que al final pueden hacer que la memoria ocupasa sea realmente preocupante.
Pero además he tenido problemas al intentar guardar mis landing pages.
Por último he visto que en algunos sitios como en tecnobeta.net hacen una especie de comparativa con este plugin pero yo no soy capaz de hacerlo. No sé si será alguna opción premium.
Tremendo regalo de articulo ! , y mogollón de comentarios. Gracias arturo.
Buenas Arturo,
Te has currado mucho el artículo, felicidades.
Quería preguntarte si conoces algún plugin similar pero que sea gratuito, la verdad ahora mismo no me puedo permitir comprarmelo, quizás más adelante.
Gracias, un abrazo
Arturo! A ti no se te escapa ninguna, me ha encantado leer esto de principio a fin.
Hola Arturo:
He visto tu artículo pero no si todavía Thrive Content Builder este actualizado a día de hoy, es decir que el artículo tiene tiempo y no se si conoces algún otro plugin nuevo que sea mejor que este. Yo he hecho mi web con Genesis y la verdad que para principiantes es bastante complicado.
Gracias de antemano por tu ayuda.