Cuando acabas de instalar WordPress estás emocionado. Después de todo lo que has leído, ya tienes ganas empezar a “jugar con tu web”. Probar plugins, escribir tus primeros artículos en el blog, redactar las páginas con información sobre tus servicios, etc.
Estás emocionado con tu nueva aventura online. Te lo vas a pasar en grande.
Pero todavía no.
Siento cortarte el rollo, pero si quieres empezar tu aventura con buen pie lo primero que tienes que hacer es llevar a cabo algunas tareas menos creativas y glamurosas.
Estos son los primeros ajustes que hago en mis proyectos profesionales en cuanto termino de instalar WordPress.
Son ajustes totalmente necesarios y una vez que acabes con ellos tu WordPress estará listo para la acción.
Ya sé que no te apetece, pero primero tienes que hacer los deberes.
Cuando los termines te dejo salir a jugar 😉
Ajustes desde el panel de control de WordPress
Dentro de los ajustes de WordPress hay varios subniveles, vamos a ir uno a uno, pero solo me pararé en los campos que considero más relevantes.
El más importante es el último punto, los enlaces permanentes.
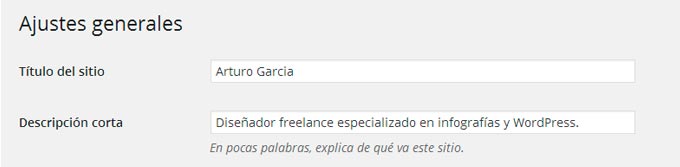
1. Ajustes generales
Recuerda cambiar el título del sitio y la descripción corta.
He visto muchas páginas corporativas, que deberían estar muy cuidadas, con el nombre de la empresa y debajo la frasecita de “Otro sitio realizado con WordPress”.
No da buena impresión. Si el diseñador de la web no ha tenido medio minuto para cambiar ese detalle me pregunto cuánto esfuerzo habrá puesto en otras cosas.
Si tienes un eslogan lo puedes utilizar como descripción corta, o puedes optar por una pequeña frase que explique la temática de la web o a qué te dedicas.
Mi descripción corta es: “Diseñador freelance especializado en infografías y WordPress”.
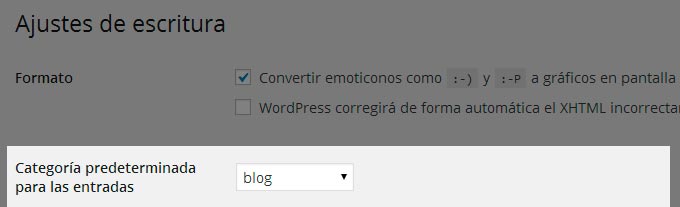
2. Ajustes de Escritura
Por defecto, WordPress aplica a todas tus nuevas entradas la categoría “Sin categoría”. Te recomiendo que lo cambies y pongas la categoría que más vayas a utilizar, así evitarás tener que cambiar ese campo cada vez que escribas una entrada.
En mi web la categoría predeterminada es “Blog”.
Para elegir una categoría predeterminada la tienes que haber creado previamente en “Entradas > Categorías”.
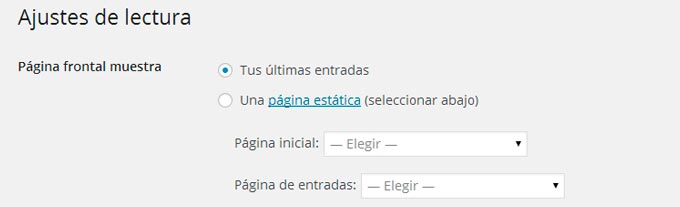
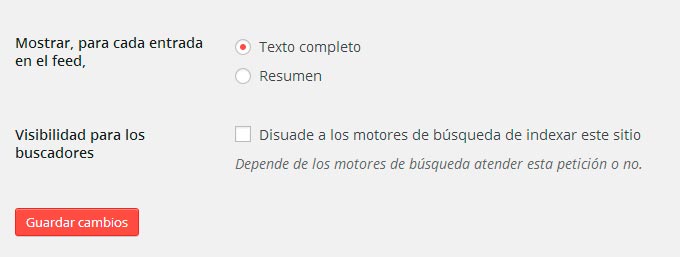
3. Ajustes de lectura
Este apartado se configura de diferente forma dependiendo del tema que utilices, o el estilo que le quieras dar a tu web.
Hay temas en los cuáles tienes que poner una página estática como página de inicio, en otros tienes que seleccionar “Últimas entradas”.
Para los recién llegados a WordPress puede ser un poco confuso tener que elegir “Últimas entradas” en este apartado, sobretodo si tu portada va a tener la apariencia de una página estática y no vas a mostrar entradas del blog.
El caso es que muchos desarrolladores eligen esta fórmula para que la portada de tu web tenga opciones avanzadas, como sliders, áreas para colocar widgets, formularios de contacto, llamadas a la acción, testimonios, etc.
Y luego está el caso de los blogs. Si tienes un blog de estilo tradicional en el que en la portada se muestran tus últimas entradas publicadas, tendrás que elegir la opción “Últimas entradas”. Lógicamente.
En mi web utilizo el framework de Genesis y tengo que marcar “Últimas entradas” para que la página de inicio tome el formato que tiene la demo del tema que utilizo.
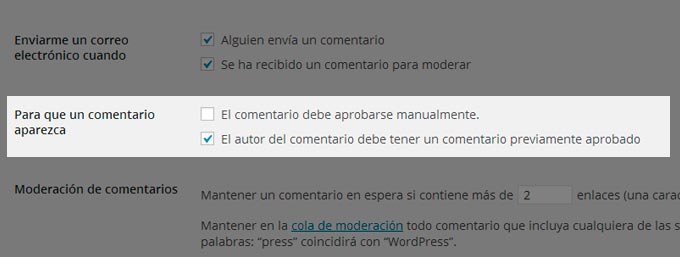
4. Ajustes de Comentarios
Este apartado se configura en base a las preferencias de cada usuario.
Lo único que te recomiendo es que, para que un comentario aparezca, elijas la opción “El autor del comentario debe tener un comentario previamente aprobado”. Al menos al principio, más adelante cuando recibas muchísimos comentarios te puedes plantear cambiarlo.
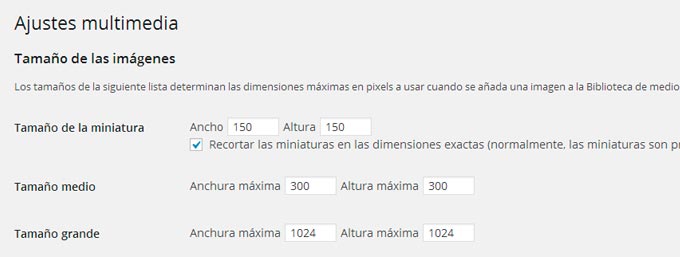
5. Ajustes multimedia (Medios)
WordPress genera 3 miniaturas a partir de cada imagen que subas a tu web. En esta sección puedes elegir las dimensiones de cada una.
Algunos temas te proporcionan sus propias medidas de miniatura para que las imágenes se adapten al diseño de la web.
Si no sabes qué tamaño poner, o no has leído nada sobre este tema en la documentación de tu tema, déjalas como están por defecto.
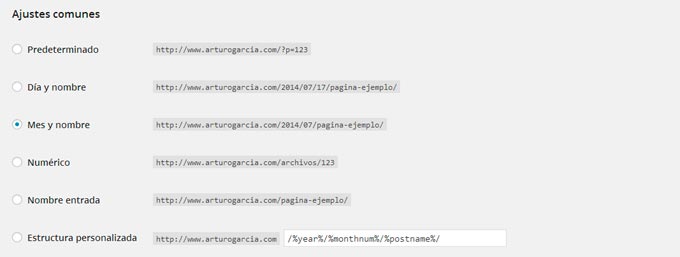
6. Enlaces permanentes
Este es el ajuste más importante de los que hemos visto hasta ahora porque afecta directamente al SEO de tu web.
Imagina que acabas de hacer una entrada sobre “Qué equipación necesitas para hacer mountain bike”.
Con los ajustes que trae WordPress por defecto, la url de tu entrada quedaría más o menos así http://elnombredetuweb/?p=123.
Feo ¿verdad?
Los números que aparecen al final de la url no te ayudan de cara al posicionamiento ni son útiles para tus visitantes. Debes cambiar esa estructura para que tus url sean más amigables.
La mayoría de la gente utiliza la estructura “nombre de la entrada” (%postname%), así los buscadores saben de qué hablas en esa publicación y te indexarán mucho mejor. Además, de cara a tus usuarios es más agradable y útil el poder identificar la temática del post con solo echar un vistazo a la url.
Siguiendo con el ejemplo, la url quedaría así http://elnombredetuweb/que-equipacion-necesitas-para-hacer-mountain-bike
Mejor ¿No?
En mi web la estructura que utilizo es “mes y nombre” (%year%/%monthnum%/%postname%).
En alguna ocasión ya he hablado de mi obsesión con la velocidad de carga de las páginas que diseño. Bien, pues esta estructura hace que mi web cargue más rápido.
No voy a entrar en explicaciones técnicas, pero el hecho de que el permalink empiece con un número y que esté organizado por meses, hace que WordPress tarde menos en interpretar y cargar esa url.
En sitios con pocas entradas la diferencia de rendimiento será pequeña, pero cuando tu web crezca este factor será determinante de cara a la velocidad de tu sitio.
Otra opción que utilizan algunos es %category%/%postname%. Con esta opción aparece la categoría en la que se encuentra el artículo y luego el nombre de la entrada. No te la recomiendo si tus artículos se encuentran en varias categorías, podrías tener problemas de enlaces duplicados.
7. Eliminar el contenido de ejemplo
Por defecto WordPress trae algunos contenidos para que veas cómo es una página, dónde aparece un post y cómo se muestran los plugins.
Puedes eliminar tranquilamente:
- La entrada de ejemplo con el título “Hello World” o “Hola Mundo”.
- La página de ejemplo “Sample Page” o “Página de Ejemplo”.
- El plugin “Hello Dolly”.
8. Activar las medidas anti-spam
En cuanto tu blog empiece a tener una mínima relevancia notarás que los comentarios basura empiezan a llegar.
Te recomiendo que actives el plugin Akismet cuanto antes. Detecta casi todos los comentarios de este tipo.
Viene instalado en WordPress por defecto así que solo tienes que ir a “Plugins” y activarlo. Te pedirá una clave, la “Akismet key”.
Para conseguirla sigue este enlace. El proceso es muy sencillo.
Mejoras en la seguridad
9. Reemplazar “Admin” como usuario por defecto
Si has instalado WordPress de manera manual tu usuario por defecto será “Admin”, lo cual tiene varios inconvenientes:
- Cuando escribas una entrada el usuario que aparecerá como autor es Admin. Como veremos más adelante, tienes que cuidar tu marca personal, así que dejar “Admin” como nombre de usuario no es una opción.
- Hace más fácil la labor de los malos. Tu WordPress es más vulnerable porque ya saben tu usuario de acceso, ahora solo necesitan la clave. Les has facilitado el 50% del trabajo.
Para solucionarlo vete a “Usuarios” y crea uno nuevo.
Recuerda que puedes y debes utilizar un nombre de usuario distinto del nombre que aparece en tus entradas (Alias). Así tu nombre de usuario permanecerá oculto ante miradas indiscretas y tu alias, en mi caso Arturo Garcia, aparecerá como autor de tus entradas.
Cuando tengas creado tu nuevo usuario puedes borrar el antiguo (Admin).
Si has instalado WordPress a través de tu hosting mediante algún sistema de instalación de aplicaciones en un clic es probable que el usuario por defecto no sea Admin. En ese caso puedes elegir si lo borras o no pero yo te recomiendo que lo hagas igualmente, tardarás 5 minutos y te quedarás más tranquilo.
10. Instala un plugin de seguridad, te recomiendo iThemes Security
Todos pensamos que nuestra web recién creada no va a ser atacada. ¿Qué ganarían con ello? ¿A quién le puede interesar una web que apenas tiene visitas?
Pero nos equivocamos.
Los malos pueden encontrar tu web interesante por diferentes motivos. La pueden usar para:
- Crear redes de botnet para ataques más complejos a webs más importantes, usando todos los sitios bajo su control.
- Envío de SPAM desde tu servidor.
- Instalar malware en tu servidor que infectará a tus visitantes.
Javier Gobea ha escrito un excelente post sobre cómo mejorar la seguridad de tu WordPress con iThemes Security, te recomiendo que lo leas.
11. Instalar un plugin de Back-up
Imagina la situación.
Tienes tu web lista, empiezas a publicar entradas, estás contento porque te empiezan a llegar propuestas de trabajo a través de la web.
Tu web funciona.
Hasta que un día deja de hacerlo.
Pinchas donde no debes, alguien la piratea, hay un problema en el servidor, lo que sea. El caso es que tu web se ha ido a la mierda.
La solución es sencillísima… siempre y cuando tengas una copia de seguridad reciente de tu base de datos y archivos.
¿Y si no la tienes?
Si no tienes una copia de seguridad reciente estás fastidiado.
Perderás todo el trabajo que hayas realizado desde que hicieras tu último back-up.
Si nunca has hecho una copia de seguridad te vas a tirar de los pelos.
Vete pensando en empezar casi desde cero.
Y si, ya sé que me estoy poniendo un poco catastrofista, pero es que quiero que entiendas que es muy, muy, muy importante tener un plugin de este tipo.
Te recomiendo BackUpWordPress.
Es fácil de instalar y de utilizar.
Garantiza la visibilidad de tu web
12. Crea un sitemap para ayudar a Google
Un sitemap ayuda a los motores de búsqueda a entender la estructura de tu página y a indexar los contenidos de la misma.
Para crearlo puedes utilizar un plugin como Google XML Sitemaps.
Personalmente me gusta tener creado el mapa desde el principio, por eso he incluido este punto en mi listado de cosas para hacer cuando instalo WordPress, pero otros plugins para SEO incluyen la funcionalidad de crear sitemaps, así que este paso lo podrías dejar para más adelante y ahorrarte un plugin.
Por cierto, hay otro punto que debes comprobar para garantizar la correcta indexación de tu web en los motores de búsqueda.
En el panel de control de WordPress > Ajustes > “Lectura” hay una casilla al final que debería estar desmarcada: “Disuade a los motores de búsqueda de indexar este sitio”.
Instalación de herramientas de analítica y estadísticas
13. Introduce el código de Google Analytics en tu web
Las estadísticas te ayudarán a medir la evolución de tu web.
Al principio no tendrás muchos datos que medir porque las visitas serán escasas, pero me parece importante que tengas instalado el código de seguimiento desde el principio.
En el blog de proyectos BDS tienen un PDF descargable en el que te explican para qué sirve Analytics, cómo darte de alta y otros muchos conceptos más avanzados. Puedes descargártelo desde aquí.
Una vez que tengas tu cuenta activa y tu código de seguimiento listo tienes que insertarlo en la web. Si no tienes muy claro cómo hacerlo puedes ayudarte de algún plugin como Google Analytics for WordPress.
14. Añade tu sitio a Google Webmaster Tools
Esta herramienta sirve, básicamente, para que te comuniques mejor con Google, aumentando así las posibilidades de aparecer arriba en los buscadores.
Algunas cosas que te permite hacer:
- Optimizar la estructura de tu sitio
- Analizar el tráfico que recibe tu web.
- Conocer cuáles son las consultas más populares que se hacen en tu página.
- Conocer los enlaces que apuntan a tu web.
- Detectar errores que pueden afectar a tu posicionamiento en los buscadores.
- Eliminar o añadir direcciones URL.
Mejora tu identidad, marca personal y autoridad
Si quieres que tu presencia online sea relevante, que la gente te llegue a conocer y tu reputación profesional sea positiva, necesitas trabajar en tu marca personal.
Un primer paso para hacerlo es completar tu perfil en tu web.
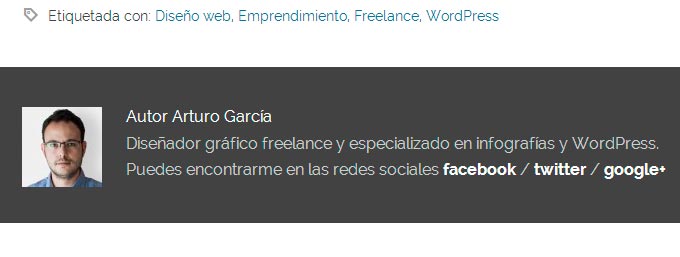
15. Completa tu perfil en el panel de WordPress
En tu panel de control navega hasta Usuarios > Tu perfil.
Rellena la “información biográfica”, será el texto que aparecerá como información sobre el autor al final de tus entradas.
Cuida este tipo de detalles.
Es importante que tus visitantes vean que hay una persona real detrás de tu web.
También es muy importante que te pongan cara, lo que me lleva al siguiente punto.
16. Utiliza un Gravatar
Seguro que estás familiarizado con el término “avatar”, que básicamente es una imagen que te identifica cuando publicas en algunos sitios de internet, como foros, por ejemplo.
Lo que hace Gravatar es asignar una imagen que tú elijas a la dirección de correo electrónico que quieras, de tal forma que puedes comentar en cualquier sitio web y, si utilizas ese email en los datos de identificación, tu Gravatar (imagen que elegiste) aparecerá asociada a tu comentario.
No sé si me he explicado bien.
Ejemplo. Si entras en cualquier entrada de mi web con comentarios, verás que hay usuarios que han comentado y se muestra su foto, mientras que en otros aparece una imagen genérica:
Los que aparecen con foto es porque:
- Se han registrado en Gravatar.
- Han asociado esa foto a una dirección de email determinada.
- Han utilizado esa dirección de email cuando han enviado el comentario.
Los que no tienen foto no tienen cuenta en Gravatar, o no han utilizado un email asociado a su cuenta de Gravatar.
La ventaja que tiene este sistema es que, comentes donde comentes, aparecerá tu imagen de Gravatar (siempre y cuando utilices tu email asociado).
Esto te ayudará a consolidar tu marca personal.
Tu foto aparecerá en tu caja de autor (author box) al final de cada entrada y en los comentarios que publiques en otros sitios.
Además, si un día te cansas de tu foto solo tienes que ir a gravatar.com y cambiarla, automáticamente se cambiará en todos los sitios en los que hayas comentado y que utilicen Gravatar.
17. Configura el servicio de Google Authorship
Editado el 09-05-2015.
Google dejó de lado la funcionalidad de Autorship hace tiempo. Este punto está en desuso.
¿Has acabado los deberes?
Sé que hoy te he dado una buena chapa.
Hacer todos estos ajustes es pesado y leer sobre ellos supongo que también.
Pero míralo por el lado bueno.
Ahora conoces los primeros ajustes que realizo en mis instalaciones profesionales de WordPress, así que ya tienes todas las herramientas necesarias para empezar tu aventura online con el mejor pie.
Y nada más. Si has acabado con los deberes te felicito.
Ya puedes salir a jugar 🙂
A continuación te dejo una infografía por si lo quieres tener resumido. Al final de la misma encontrarás el código para compartirla.
Si quieres comparir esta infografía en tu web copia y pega este código:











Te recomiendo usar el plugin jetpack, no en su inmensidad de opciones, pero si usar aspectos de autopublicacion en redes sociales, botones de compartir, y sobre todo.. .Photon . un CDN para imágenes que hará que la pagina cargue mucho mas rápido. No deja de ser un plugin de “terceros”, pero si este tercero sigue siendo wordpress… todo indica que estará mejor optimizado que el resto.
Y en segundo lugar, además de usar Photon (jetpack), puedes usar Imnsanity, que reduce el tamaño de las imagenes subidas a la biblioteca a un tamaño que tu consideres optimo para la web.
Saludos.
Hola Raul,
Sé que muchísima gente utiliza Jetpack pero yo no lo instalo por su impacto en los tiempos de carga.
He probado a instalarlo y aprovechar únicamente las virtudes que comentas, pero aumenta en un segundo y medio los tiempos de carga con respecto a la configuración que utilizo en mis instalaciones sin Jetpack.
En resumen, prefiero utilizar otras opciones de CDN y para compartir en redes sociales me quedo con el plugin Easy social share, que es el que utilizo en mi web.
Jetpack me parece una opción muy interesante para usuarios que empiezan con WordPress por la gran cantidad de utilidades que tiene, pero si quieres optimizar una web a nivel profesional me parece un plugin innecesario.
Más adelante, no en mis primeros ajustes, instalo smush.it para optimizar las imágenes. La verdad es que no he probado Imnsanity, me lo apunto a ver qué tal va.
Muchas gracias por las sugerencias!
Un saludo.
A mi tampoco me gusta Jetpack, de hecho, pone un emoticon muy pesado en las cercanías del footer que no hay forma de quitar! 🙂
Toda la razón,es una excelente opción para todos los que comienzan es wordpress, pero si desea optimizar la velocidad de carga jetpack sol te sumara un segundo de carga mas a tu sitio.
Hola Daniels,
Jetpack llama mucho la atención por la cantidad de funcionalidades que incluye, pero si te importan los tiempos de carga de tu web este plugin no te lo va a poner fácil.
Creo que los consejos son prácticos y bien enfocados. Me permito agregar un par de plugins que tal vez no sean para la etapa previa al contenido, pero deberían estar presentes en la futura web: Shareaholic para compartir entradas y/o páginas y All in One SEO Pack, que permite optimizar el contenido para posicionar de mejor forma.
Finalmente, el punto 14 (agregar web a Webmasters tools de Google) debe ser con seguridad el más importante de todos y si está presente en esta nota, es porque su autor sabe de qué habla.
Saludos,
Hola Mauricio,
Yo también considero el punto de agregar tu sitio a Google Webmaster tools uno de los más importantes, y sin embargo hay mucha gente que no lo hace.
Para SEO yo uso el de Yoast y para compartir Easy social share (Premium). Estos dos para una segunda etapa del desarrollo, como bien apuntas.
Buena condensación y buena propuesta de primeros pasos con un sitio WordPress 🙂
Hola Rafa,
Me alegro de que te haya gustado.
Un saludo.
Excelente artículo para quienes iniciamos en el mundo de WordPress, y pues a mejorar mi sitio en base a las recomendaciones que comentas.
Aprovechando el espacio que me brindas, recomiendas que en nuestros sitios apliquemos temas gratuitos???
Gracias.
Hola Ricardo,
Yo siempre recomiendo instalar temas Premium por muchas razones:
– Hay miles de temas de excelente calidad.
– Se actualizan más a menudo.
– Incluyen funcionalidades más avanzadas.
– Su precio es relativamente asequible.
– Etc.
Antes hacer una web te costaba bastante más dinero, hoy en día puedes hacerla tú mismo utilizando CMS como WordPress. Solo tienes que invertir un poco en el hosting, dominio, un buen tema y a lo mejor algún plugin.
Si vas en serio con tu proyecto en Internet invierte un poco y compra un tema premium, 40-60$ pueden ser la diferencia entre tener una web optimizada y potente o tener muchos dolores de cabeza.
Te dejo un artículo que te puede venir bien:
https://arturogarcia.com/2014/03/como-elegir-el-tema-y-el-hosting-para-tu-wordpress/
Un saludo!
Me haz dejado claro que eres un experto en infografias.! Felicitaciones por este GRAN articulo.!
Algunos aspectos no los estaba considerando, pero ahora hacer la tarea se ha dicho.
De nuevo Muchas Gracias.!
Hola Gersson,
Gracias por tus palabras, me alegro de que te gusten mis infografías y de que el artículo te pueda venir bien.
Creo que es una guía útil para no olvidarnos de ningún paso.
Un saludo!
Hola
Inicio mi nuevo proyecto con wordpress y después de leer muchas recomendaciones de plugins y configuración, he decidido seguir éstos. No soy novato en WP, pero sí me falta experiecia en configuración. A ver que tal se da.
Gracias por compartir tus conocimietos.
Saludos
Hola, Espero que te sirvan de ayuda. Gracias a ti por comentar!
Hola Arturo,
Gracias por recomendar mi guía para implementar Authorship. Desafortunadamente Google ya no soporta la autoría de contenido en los resultados de búsqueda.
Mirándolo por el lado bueno, un ajuste menos que realizar :´)
Un saludo,
José Carlos
Hola José Carlos,
Me parece una lástima y una faena que Google haya abandonado el tema de la autoría.
Todos los que nos esforzamos por tener una buena reputación online nos hemos visto perjudicados.
Y por la parte que te toca me parece un faenón porque la guía es excelente y se ve que te la curraste mucho.
Gracias por pasarte a comentar.
Un saludo!
Gracias por el aporte, hacia mucho tiempo que estaba buscando un artículo como este porque generalmente encuentro información muy dispersa, desordenada y nada precisa.
Un saludo!
De nada Ricardo, me alegro de que te haya servido 🙂
La idea es que sirva de guía para todo aquel que no sabe por donde empezar con su WordPress.
Un saludo!
Muy buenas Arturo. Estoy aprendiendo mucho con tu blog. Lo que sí tengo una duda, que puede que sea muy tonta per ahí va.
Mi web va a ser un blog personal, así que en el “inicio” de la página quiero que salgan mis últimas entradas. La duda es, si pongo la opción de “tus ultimas entradas” ¿como puedo poner en el manú (junto con acerca de, contacto..) la opción de “inicio” y que al clicar alli se vaya a mis últimas entradas?
No se si me he explicado muy bien, pero es que si pongo una página estática de “inicio” no me deja poner las entradas en la misma.
Hola Aitor,
Ibas bien hasta que he leído la última frase jejeje
A ver, tu marcas la opción de últimas entradas y tu “página” de inicio mostrará dichas entradas. Entrecomillo “página” porque en realidad tú no has creado ni existe en tu web una página llamada “Inicio”, lo que tú ves como “página” de inicio es un listado de entradas que muestra WordPress, pero no una página estática.
No sé si me explico.
Ahora bien, como no tienes una página de inicio no la puedes añadir al menú y aunque la creases en esa página no se mostrarían tus últimas entradas.
Lo que tienes que hacer es olvidarte de crear la página inicio. Simplemente vete al apartado de menú y verás que te permite añadir páginas, enlaces y categorías. Elige la opción de añadir un enlace, como url pon la dirección de tu web, en mi caso sería https://arturogarcia.com y como enlace de texto pon “Inicio”, “Home” o el texto que quieras que aparezca en el menú.
Así ese apartado del menú enviará a tus visitantes a tu “página” de inicio donde se mostrarán tus últimas entradas.
Un saludo!
Hola Arturo, ojalá hubiese entrado en esta página antes, cuando configuré mi blog, no cambié el título y la descripción. Me he dado cuenta hoy, lo he hecho pero no aparecen en el buscador de google. Aparece la palabra Menú como título. ¿He hecho algo mal o me falta algún dato por cambiar?
Gracias,
Hola Belén,
Google no refleja los cambios de manera inmediata.
De todas formas puedes generar un nuevo sitemap y enviárselo a Google para que coja los cambios lo antes posible.
También puedes cambiar los títulos de las entradas y páginas, así como la descripción que muestra Google en los resultados de búsqueda con plugins de Seo como Seo by Yoast.
Un saludo.
Buenas tardes Arturo, estoy intentando montar una tienda on line con wordpress. Anteriormente abrí un blog el cual quiero importar a la nueva página web con tienda on line.
Cuando activo Akismet me sale la dirección de correo que tenía en el blog y no la que he configurado para la tienda on line.
He cambiado la dirección de correo en el blog, pero cuando vuelvo a intentar activar Akismet me vuelve a salir la dirección de correo del blog.
Es indiferente a la hora de activar Akismet? voy a escoger la opción de pago de 5 $ mensuales, si lo activo, puedo utilizar esa clave después en la tienda on line? voy a instalar el tema bridge con woocomerce siguiendo tus consejos en cuanto a velocidad de carga.
Un saludo y muchas gracias de antemano.
Hola Laura,
Yo utilizo la versión gratuita de Akismet, desconozco las espécificaciones concretas de la versión premium, pero en principio te sirve la misma clave, no hace falta que crees una cuenta para cada sitio.
Un saludo.
Resumido: Este post es genial! Un buen trabajo digno!
Muchas gracias Madai, me alegro de que te haya gustado 🙂
hola! tengo una duda que no consigo resolver, como cambio el apartado ‘SOCIAL SHARING BOX’ a español? Gracias por tus conocimientos!
Hola Barbara,
Necesito que me des más información, ¿Con qué plugin insertas dicho apartado?
Buen artículo Arturo,
aunque el autorship dejó de utilizarse ya hace un tiempo por lo que ese punto quizás deberías señalarlo en el artículo.
Saludos.
Tienes toda la razón Javier, ahora lo cambio.
Muchas gracias por la anotación 😉
Hola Arturo, he llegado a tu blog a través de este post, que por cierto es fantástico, claro y completo. Lo he realizado del primero al último punto, y quiero agradecerte enormemente tu ayuda al compartir esta información para los nuevos que nos estamos peleando con wordpress y nos da dolor de cabeza. También decirte que me ha encantado en general tu blog, “me has llegado”, ya me he suscrito y anoche conseguiste quitarme horas de sueño leyendo más entradas tuyas y no podía parar de absorber tanta información, ahora necesito un café doble para arrancar ya que también trabajo desde mi casa 😉
Enhorabuena por tu emprendimiento, y por tu saber hacer. Eres de lo mejor que he encontrado.
Un saludo y encantada de estar por aquí
Hola Elena,
Qué web más chula tienes, pero he visto que no es WordPress… ¿Tienes más proyectos en marcha?
Me alegro muchísimo de que te haya gustado tanto el blog, tu comentario me ha sacado una sonrisilla 🙂
Yo sí que estoy encantado de tener lectores como tú 😉
Un saludo!
Hola Arturo¡¡ No es wordpress, iba a hacerla en Prestashop pero no pude y finalmente la encargué a Urbecom. Estoy contenta pero tengo muchas carencias porque mi producto es muy personalizable y voy a tener que mirar otra plataforma para cambiar en el futuro. Ha quedado muy chula, la verdad, pero lleva unas horas de trabajo detrás que si me lo llegan a decir creo que salgo corriendo. Estoy intentando hacer mi blóg en wordpress asociado a la tienda para mejorar el SEO con contenido y posicionarme. Pero no es tan fácil como yo pensaba…por eso busco, leo, y le echo millón de horas. He leído tu historia de como empezaste y me siento muy identificada, sólo que yo tengo otro tipo de negocio. También estoy totalmente de acuerdo contigo con tu política de precios y la calidad y profesionalidad que ofreces. Mira yo creo que el cliente que te interesa es el que te valora y sabe que puede ganar contigo, luego está que paguen o no tu precio pero no porque le parezca caro si no porque pueda hacer ese desembolso o no. Yo me he metido en esto sola y casi todo mi capital ha ido a la maquinaria (muy cara por cierto) como no me queda mucho más hasta que vaya amortizando me intento buscar la vida para aprender algo en blogs como el tuyo e ir tirando, pero tengo claro que en cuanto pueda voy a pedir ayuda a un profesional, ya hablaremos. He llegado a muchísimos blogs de gente guay, pero no se porqué me gustaron mucho tus entradas, tu forma de escribir y lo que vi en general. No suelo escribir en los blogs, pero creo que te lo merecías. Estás haciendo un gran trabajo, es sólo mi humilde opinión.
Gracias por compartir parte de tu conocimiento
Lo de echarle un millón de horas no te pasa solo a ti, hay muchísima información sobre estos temas y cuando te pones a leer es difícil parar, a mí me pasa a menudo 🙂
Te agradezco que te hayas parado a comentar en mi blog y que me hayas dedicado unas palabras tan amables.
Gracias a ti por leerme 🙂
Hola Arturo
Hemos creado en wordpress una página para una fundación en Colombia. Sin embargo cuando hacemos mención de la misma e incluimos http://www.descendencia.org la imagen que aparece destacada no es la que quisiéramos, nos gustaría que apareciera el logo de la fundación u otra imagen representativa. Otra pregunta. El tema que elegimos nos permite incluir un logo, sin embargo este sube en baja resolución y no hemos logrado que esto cambie. Es posible modificar estos dos aspectos?
Gracias
Hola Jonathan,
Entiendo que con hacer mención te refieres a compartirla en redes sociales ¿no? en ese caso puedes utilizar el plugin seo yoast y asignar la imagen que quieras que se muestre cuando alguien comparta tu web.
Por otro lado lo del logo os ocurre porque el tamaño original de la imagen son 300x90px, pero el tamaño al que se muestra en la web es 514x164px, por eso se pixela, porque lo está mostrando a un tamaño mayor del que tiene la imagen.
Probad a subir el logo a 514x164px, con eso se debería solucionar.
Un saludo.
Hola Arturo, estoy empezando con esto y veo que para configurar mi plantilla se introducen como ‘entradas’ los sliders y el equipo técnico entre otras cosas. El problema que tengo es que wp lo interpreta como una entrada y los publica como si fuera un post. Hay alguna manera de que no salgan?
No sé si me he explicaado bien..
Gracias
Hola Diego,
Hay muchas plantillas que vienen con ese tipo de configuraciones, pero desconozco cómo funciona exactamente la tuya.
En plan rápido se me ocurre decirte que le asignes a tus entradas del blog la categoría blog (o el nombre que quieras) y esta sea la que enlazas desde el menú principal. Así solo se mostrarán las entradas con dicha categoría asociada.
Un saludo.
Hola, yo tengo una duda. Recien comienzoc con wordpress, configure mi portada, agregue el logo pero abajo donde dice titulo y descripcion si escribo algo, es lo que va aparecer luego ventana.
Como mi logo ya tiene el nombre de mi empresa no quiero que se repite cuando lo pongo en titulo, pero si pongo otra palabra, esa figura en la pestaña cuando abro la página, nose si se entiende. Como puedo solucionarlo? gracias!
¿Has probado a no poner nada en la descripción?
Llegue aqui buscando la forma de poner enlaces cortos en la plantilla de mi blog y me quede leyendo por un rato. Pues si, hay que hacer esos ajustes y a medida que pasa el tiempo van a surgir otras cosas, pienso que un blog nunca esta terminado, siempre hay que estar haciendo cambios.
Es verdad Luis, un blog nunca está acabado, aparecen nuevas herramientas, nuevas necesidades, nuevas metas y por tanto siempre estamos haciendo cambios para adaptarnos.
Nada que no pase en la vida misma, por otro lado.
Un saludo!
saludos.
tengo el tema frontier y quisiera saber como puedo quitar el sample logo que aparece en mi cabecera pongo una imagen y como quiera se queda hay como puedo resolver ese problema ?
Muchas gracias, desde Venezuela extiendo mis agradecimientos y felicitaciones por tan buen material que has compartido. Sin duda pondré todo en practica.
Artículo genial, como siempre.
Para cuando uno como instalar casillas antispam en un blog de wordpress? Estoy perdido!
Buen post!
muy util!!!
Gracias Arturo, por algo me suscribí a tu blog, aprendo mucho de ti.
Mi duda es que subí un sitemap directamente a google y me pregunto que si ¿cada vez que hago una entrada o añado una nueva página tengo que volver a crear el sitemap y enviárselo a google o se actualiza él por defecto? ¿Sigo el mismo procedimiento que cuando hice el sitemap?
Ya se que hay plugins que lo hacen, pero era para ahorrar peso a la web.
Gracias anticipadas y saludos.
Hola, Arturo, qué tal. Cómo has hecho para colocar la caja de comentarios de tu blog. ¿Usas algún plugin? Tengo un problema con la caja de comentarios de mi blog, ya que cada vez que alguien hace un comentario aparece la palabra “permalink”. Ojalá que puedas absolver mi duda. Saludos.
hola arturo, veo que no aconsejas el jetpack cual me recomendarias igual que ese y que cargue más rápido la web porque estoy planteando desactivarlo, muchas gracias.
Hola, muy buen blog! me ha servido muchísimo. Lo pude encontrar donde tengo que entrar para modificar el texto que aparece al usar un tema. He utilizado el tema EDIN, que en la primer pagina aparece una imagen grande y luego en 3 columnas 3 imágenes con texto. Justamente ese texto no se donde modificarlo para poner mi texto!! Podrías ayudarme, mil gracias
hola! yo ya tengo mi web hecha en wordpress, pero necesito dividirla en dos paginas para que mayoristas y minoristas, no compartan precio ni forma de pago! se puede hacer en wordpress?
Muy buen artículo Arturo, estoy contigo de acuerdo en utilizar plugin que pesen menos y así agilizar las páginas en sus tiempos de carga, google te lo agradece siempre.
Un saludo.